Validating input data of a form by using JQuery
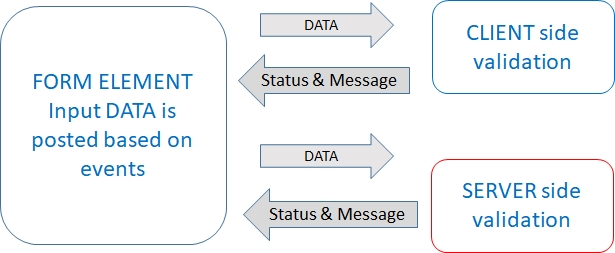
All types of form elements can be validated in server side but taking all input data to server end and then returning the status may became a slow process and may not always be a good idea. At the same time validating only at client end is not a safe solution as controlling the Script execution at client side is part of the user control. Client Side validation Or Server Side validation ? Advantage of Client side ValidationSpeed : We can guide the user about proper data instantly without passing data to server end and wait for the response.Ready to use plugins : Several plugins are already available including CDNs to validate user entered data. By including these scripts we can save time of development and we need not reinvent the wheel. Disadvantage of Client side plugin.We can’t validate all types of inputs by using client side validation. Availability of userid can be verified from back end script only.All client side Source code are exposed to users. We can’t trust client side data and before storing in database or processing any server side script it is always better to check user entered data and then use. We will be using JQuery Events to trigger different validation checks for user intputs. When to validate : When user enters data in any input field , these three events usually triggers The element is in focus and crusor is in side Once a key is pressed and released When focus shifted out of the element. ( finished data entry ) Here are some elements with its suggested method of validation. Suggested method of validation may change based on requirement. If some ZIP codes are to be checked for coverage then it needs to be checked against available list in database. Such types of validations has to be done at server end by passing the data to backend script. We will discuss some common input elements against different validation conditions and events. At forum signup page you can see both client side and server side validation is used. Format for userid is checked at client side and availability is checked at server side.
UseridUserid format can be validated at client end but availability of userid ( in database table ) can be checked only from server side. Use of special chars etc can be checked at both ends.Event : On blur event is best to validate the data once the user complete the entry Requirement: 1 Only Characters and Numbers ( Alpha numeric only ) 2 Minimum and maximum length 3 Entered userid must not be already in use and should be available to member (Server side validation ) PasswordMatching format can be checked at client end.Event : On keyup to be used to check each entry of the user to match the format and guide the user. To develop a complex or strong password for the user we need to guide the user to use the chars matching to requirement. Since this process is lengthy and requires detail study so another tutorial is developed for this part. You can see the demo part also. Password 2We ask user to retype the password. We will match the retyped password with first time entered password. We will do this by equating both the password strings. We will exclude the blank string comparison by checking the string length. So client side validation is enough for string comparison.Email :Can be checked at both client and server ends . To check if email address is already in use then server side validation is required.Requirement : Checking the format. Checking if email is already in use. You can check for already existing email address at your backend database table. Event : On blur ZIP CodeZIP or PIN (Postal Identification Number) code is used identify a city or area in different countries. Format used for this code varies from country to country. From fixed number of digits to combination of digits and chars are used to create pin codes. Some countries uses a range of numbers for different areas.Based on different combinations some sample validation codes are used to check different patterns of zip codes. You can extend these codes to match almost all countries. Checkbox validationOne of the common requirement is to checking of checkbox to agree to terms and conditions in a signup page. checkbox-validation.php
This article is written by plus2net.com team.

|
| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials