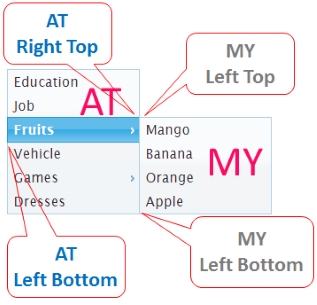
Example of menu position option in JQuery UI
value from menu object
Select to read menu object position values
my Horizontal
my Vertical
at Horizontal
at Vertical
Change above 4 options to see how the submenu changes its position.

Position option of Autocomplete UI
HTML
<ul id='my_menu'>
<li><div>Education</div></li>
<li><div>Job</div></li>
<li><div>Fruits</div>
<ul>
<li><div>Mango</div></li>
<li><div>Banana</div></li>
<li><div>Orange</div></li>
<li><div>Apple</div></li>
</ul>
</li>
<li><div>Vehicle</div></li>
<li><div>Games</div>
<ul>
<li><div>Football</div></li>
<li><div>Tennis</div>
<ul>
<li><div>Lawn Tennis</div></li>
<li><div>Table Tennis</div></li>
</ul>
</li>
<li><div>Golf</div></li>
<li><div>Badminton</div></li>
</ul></li>
<li><div>Dresses</div></li>
</ul>
</div><div class='col-md-7'>
<div id=d1 class="bg-info"></div><br>
value from menu object<br>
<div id=d2 class="bg-warning">Select to read menu object position values</div>
<br><br>
<div class='row'> <div class='col-md-6'>
<span class="label label-primary">my Horizontal</span>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r1' id='r1' value='left' checked>left</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r1' id='r2' value='center' >center</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r1' id='r2' value='right' >right</label>
</div>
</div><div class='col-md-6'> <span class="label label-primary">my Vertical</span>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r2' id='r1' value='top' checked>top</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r2' id='r2' value='center' >center</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r2' id='r2' value='bottom' >bottom</label>
</div>
</div></div>
<div class='row'><div class='col-md-6'> <span class="label label-primary"> at Horizontal </span>
<div class='radio-inline'>
<label> <input type='radio' class='rd' name='r3' id='r1' value='left' >left </label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r3' id='r2' value='center' >center</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r3' id='r2' value='right' checked>right</label>
</div>
</div><div class='col-md-6'><span class="label label-primary"> at Vertical</span>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r4' id='r1' value='top' checked>top</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r4' id='r2' value='center' >center</label>
</div>
<div class='radio-inline'>
<label><input type='radio' class='rd' name='r4' id='r2' value='bottom' >bottom</label>
</div>
</div></div>jquery
<script>
$(document).ready(function() {
////////
var my_h=my_v=at_h=at_v='';
my_h=$("input[name=r1]:checked").val()
my_v=$("input[name=r2]:checked").val()
at_h=$("input[name=r3]:checked").val()
at_v=$("input[name=r4]:checked").val()
$('#d1').html( " \$( \"#my_menu\" ).menu( \"option\", \"position\", { <b>my</b>: "+"\"" + my_h + " " + my_v +"\", <b>at</b>: " + "\"" + at_h + " " + at_v + "\"})");
////////////////
$( "#my_menu" ).menu({
});
///////////////
//////////
$(".rd").click(function() {
my_h=$("input[name=r1]:checked").val()
my_v=$("input[name=r2]:checked").val()
at_h=$("input[name=r3]:checked").val()
at_v=$("input[name=r4]:checked").val()
$( "#my_menu" ).menu( "option", "position", { my : "" + my_h + " " + my_v +"", at: "" + at_h + " " + at_v + ""} );
$('#d1').html( " \$( \"#my_menu\" ).menu( \"option\", \"position\", { <b>my</b>: "+"\"" + my_h + " " + my_v +"\", <b>at</b>: " + "\"" + at_h + " " + at_v + "\"})");
var option_obj = $( "#my_menu" ).menu( "option" );
$('#d2').html( "position my : " + option_obj.position.my + " , position at : " + option_obj.position.at);
})
///////////////////////
})
</script>