Demo of tooltip position option in JQuery UI
value from tooltip object
left
center
right
my Vertical
top
center
bottom
at Horizontal .
left
center
right
at Vertical.
top
center
bottom
Select to read tooltip object position values
my Horizontal
at Horizontal .
Change above 4 options to see how the subtooltip changes its position.
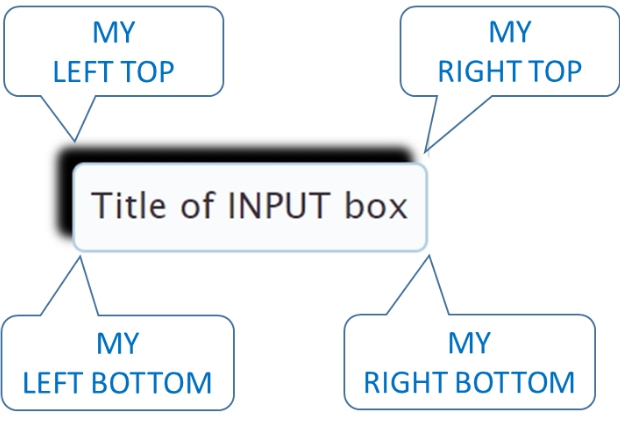
Here is the different position of My Tooltip

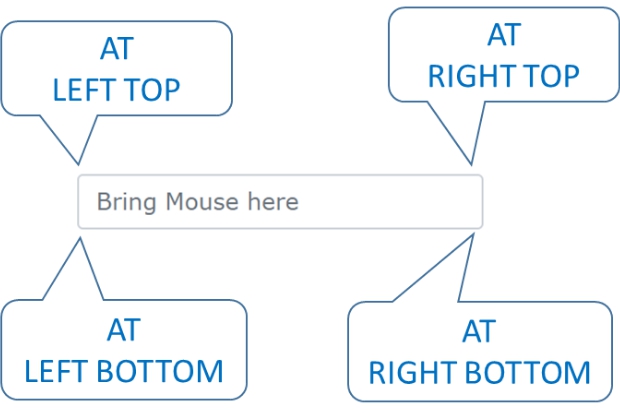
Here is the different position of the input box : AT

jquery
<script>
$(document).ready(function() {
////////
var my_h=my_v=at_h=at_v='';
my_h=$("input[name=r1]:checked").val()
my_v=$("input[name=r2]:checked").val()
at_h=$("input[name=r3]:checked").val()
at_v=$("input[name=r4]:checked").val()
$('#d1').html( " \$( \"#my_tooltip\" ).tooltip( \"option\", \"position\", { <b>my</b>: "+"\"" + my_h + " " + my_v +"\", <b>at</b>: " + "\"" + at_h + " " + at_v + "\"})");
////////////////
$( "#my_tooltip" ).tooltip({
});
///////////////
//////////
$(".rd").click(function() {
my_h=$("input[name=r1]:checked").val()
my_v=$("input[name=r2]:checked").val()
at_h=$("input[name=r3]:checked").val()
at_v=$("input[name=r4]:checked").val()
$( "#my_tooltip" ).tooltip( "option", "position", { my : "" + my_h + " " + my_v +"", at: "" + at_h + " " + at_v + ""} );
$('#d1').html( " \$( \"#my_tooltip\" ).tooltip( \"option\", \"position\", { <b>my</b>: "+"\"" + my_h + " " + my_v +"\", <b>at</b>: " + "\"" + at_h + " " + at_v + "\"})");
var option_obj = $( "#my_tooltip" ).tooltip( "option" );
$('#d2').html( "position my : " + option_obj.position.my + " , position at : " + option_obj.position.at);
})
///////////////////////
var option_obj = $( "#my_tooltip" ).tooltip( "option" );
$('#d2').html( "position my : " + option_obj.position.my + " , position at : " + option_obj.position.at);
//////////
})
</script>