Datalist: Enhancements, Styling, and Dynamic Options
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="ASP" />
<option value="Dot Net" />
<option value="Perl" />
<option value="JSP" />
</datalist>- It displays options for the users to select.
- It is with auto complete feature helping users as they type in the text box
- Unlike drop down list box or radio button user can write any text without limiting to options given by datalist.
- Datalist is bind ( or linked ) by input element list attribute.
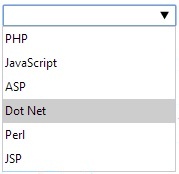
HTML Datalist for selection of options or adding new input by user
Here is the demo of Datalist.
Difference between Datalist and dropdown list box ( <SELECT> )
- Predefined Options: select shows all options, datalist suggests as typed.
- User Input: select limits to given options, datalist allows custom values.
- Appearance: select is consistent but less style-flexible, datalist varies by browser.
- Control and Flexibility: select enforces choices, datalist offers suggestions with flexibility.
- Use Cases: select for restricted input, datalist for guided but open input.
When to use Datalist
 When we give user the choice to enter data other than the available list then datalist to be used.
When we give user the choice to enter data other than the available list then datalist to be used. If we don’t want user to enter anything other than available list then go for dropdown listbox.
Example of Datalist
We ask user to enter the name of the town they are staying. We are not sure of having a list of all the towns as option to select by the user. Here user can select the town name if available or can enter a new town which is not available in our list of towns.Datalist is a powerful tool for developers. Here are some of the applications.
Options of a Datalist taken from SQLite database table
Adding options to a Datalist by JavaScript
Adding options to a Datalist from MySQL table by using PHP and Ajax
Displaying Matching words by using Autocomplete while entering text JQuery UI
Datalist is not supported by Safari browser.
HTML Form Drop down Listbox Checkbox in a form
This article is written by plus2net.com team.

| vamsi | 24-11-2014 |
| How can i make to submit the form after selecting a option from datalist ?? | |