JQuery UI Autocomplete
 JQuery autocomplete helps user in picking up matching keyword while entering characters into the auto complete text box.
JQuery autocomplete helps user in picking up matching keyword while entering characters into the auto complete text box.
Autocomplete demo with Array variable as source
Autocomplete demo to show database record details on selection
Search for Pin code and other details of an Indian location by using autocomplete with database as source
Autocomplete Search
Autocomplete Search
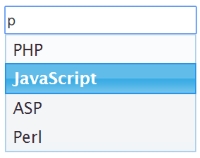
JQuery UI Autocomplete - Array Source Part I
Displaying an auto complete box
<input id=auto_c><script>
$(document).ready(function() {
////////////////
$( "#auto_c" ).autocomplete({
source: [ "PHP", "JQuery", "JavaScript", "HTML", "ASP",
"MySQL","Access","Excel","Dot Net" ]
});
///////////////
})
</script>| minLength |
| Type : Integer Default value1 User must type minimum number of chars before the filter ( search ) as applied, for a large number of items it is better to keep a higher value. For local data or less data we can keep it minimum or zero. |
Methods | |
| close | |
Closes the open menu of autocomplete.
| |
| destroy |
Removes functionality of autocomplete.
|
| disable |
Disable autocomplete.
|
| enable |
Enable autocomplete functionality.
|
| widget |
We can get juqery object containing menu element.
|
Events | |
| change | |
Triggers when autocomplete input is blured ( when focus moves out ).
| |
| create |
Triggers when autocomplete is created.
$( "#auto_c" ).on( "autocompletecreate", function( event, ui ) {
} );
|
Source of data
We can suggest user about matching words by taking words from- A list stored in array variables
- JSON text
- From database table.

This article is written by plus2net.com team.

| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials