lineDashOffset of dashed line on Canvas
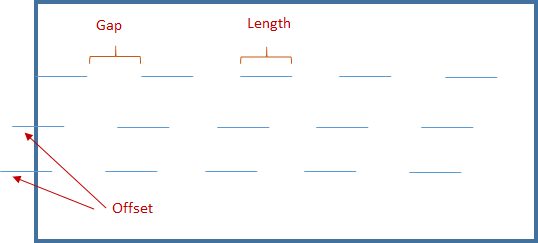
Example : Line width = 5 ; Line gap =5 Now offset can have value 0, that is no offset or it can have any other value. If offset is set as 11 then it is same as offset value of 1. Similarly offset value of 13 is same as offset with value 3. Try the demo below Drag the sliders to change offset , line length and line gap values. var my_canvas=$('#my_canvas').get(0)
var gctx = my_canvas.getContext("2d");
gctx.beginPath()
gctx.setLineDash([5,5]);
gctx.lineDashOffset = 5;
gctx.moveTo(0, 100);
gctx.lineTo(400, 100);
gctx.stroke();
This article is written by plus2net.com team.

|