Virtual Keyboard, ASDF keys
We will get the available screen width of client screen by using screen.availWidth.
Demo of Virtual Keyboard
Button Layout
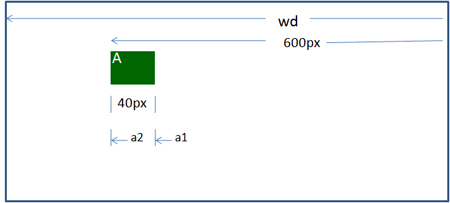
We will position each button like thisButton A 600px from right border
Button S 650px from right border
Button D 500px from right border
Button F 450px from right borderIf the user clicks button A then the reading of client will be between
wd-600 and wd-600-40
Same way we can find out the area of other three buttons
Here is the source code of this demo
<!doctype html public "-//w3c//dtd html 3.2//en">
<html>
<head>
<title>Demo of vertual keyboard using button and tracking clientX</title>
<script langauge="javascript">
function return_coor(event){
var wd=screen.availWidth; // width of the screen
var X = event.clientX;
var a2=wd-600; // right edge of the A button
var a1=wd-600 - 40; // left edge of the A button
var s2=wd-550; // right edge of the S button
var s1=wd-550-40; // left edge of S button
var d2=wd-500; // right edge of the D button
var d1=wd-500-40; // left edge of D button
var f2=wd-450; // right edge of the F button
var f1=wd-450-40; // left edge of F button
var str="";
if(X <a2 && X> a1){str ="A";}
if(X <s2 && X> s1){str ="S";}
if(X <d2 && X> d1){str ="D";}
if(X <f2 && X> f1){str ="F";}
document.getElementById("d1").innerHTML="X:"+event.clientX + "<br>Y:" + event.clientY ;
document.getElementById("d2").innerHTML=document.getElementById("d2").innerHTML + str;
}
</script>
</head>
<body >
<div id=d1></div>.
<div id=d2></div>.
<div id='my_page1' onClick=return_coor(event);
style="position:absolute;right: 600px;top:10px;background-color: #006040;
width: 40px; height : 40px; color: white;"> A </div>
<div id='my_page2' onClick=return_coor(event);
style="position:absolute;right: 550px;top:10px;background-color: #006040;
width: 40px; height : 40px; color: white;"> S </div>
<div id='my_page3' onClick=return_coor(event);
style="position:absolute;right: 500px;top:10px;background-color: #006040;
width: 40px; height : 40px; color: white;"> D </div>
<div id='my_page4' onClick=return_coor(event);
style="position:absolute;right: 450px;top:10px;background-color: #006040;
width: 40px; height : 40px; color: white;"> F </div>
</body>
</html>
Event Handling onMouseOver and onMouseOut
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
