Double drop down list box in client side Javascript

Based on the selection of the first drop down list box the options of the second drop down list box can be changed dynamically. This is widely used in forms to narrow down the second html listbox based on the first dropdown list selection.
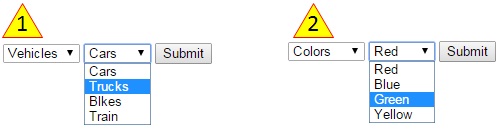
Demo of two linked drop down script
Examples of two dropdown listbox
If you select "USA" as a country in a dropdown list, only U.S. states appear in the next list. Similarly, when choosing a state, the relevant cities appear in a subsequent dropdown. In cases where multiple sets of dropdown lists are used on the same page—such as selecting product sizes for multiple items—client-side JavaScript is essential for a seamless experience. Instead of sending a request to the server each time a selection is made, JavaScript manages the second dropdown based on the first. This improves speed, as the full data set loads once at the start, enhancing user responsiveness.The demo shows an example with three categories (fruits, games, scripts) and their subcategories, demonstrating efficient data handling with client-side JavaScript.
Script & Download the code
The main body of the code has two selection boxes and the JavaScript code we kept in an external file for easy understanding.<script language="javascript" src="list.js"></script>Demo of two linked drop down script
We will populate the first drop down list value on load of the page. For that we have kept one function in the external JavaScript file and we will call this on load of the function. In the body tag of the page we will add the onload function to call the function fillCategory()
<body onload="fillCategory();"><SELECT NAME="Category" onChange="SelectSubCat();" >
<Option value="">Category</option>
</SELECT>function fillCategory(){
// this function is used to fill the category list on load
addOption(document.drop_list.Category, "Fruits", "Fruits", "");
addOption(document.drop_list.Category, "Games", "Games", "");
addOption(document.drop_list.Category, "Scripts", "Scripts", "");
}function SelectSubCat(){
// ON selection of category this function will work
removeAllOptions(document.drop_list.SubCat);
addOption(document.drop_list.SubCat, "", "SubCat", "");
if(document.drop_list.Category.value == 'Fruits'){
addOption(document.drop_list.SubCat,"Mango", "Mango");
addOption(document.drop_list.SubCat,"Banana", "Banana");
addOption(document.drop_list.SubCat,"Orange", "Orange");
}document.drop_list.Category.valueHow to make one option as selected
If we want to option Mango to be selected once the fruit is selected from first list then we have to add these lines inside adOption() function.function SelectSubCat(){
// ON selection of category this function will work
removeAllOptions(document.drop_list.SubCat);
addOption(document.drop_list.SubCat, "", "SubCat", "");
if(document.drop_list.Category.value == 'Fruits'){
addOption(document.drop_list.SubCat,"Mango", "Mango");
addOption(document.drop_list.SubCat,"Banana", "Banana");
addOption(document.drop_list.SubCat,"Orange", "Orange");
}
if(document.drop_list.Category.value == 'Games'){
addOption(document.drop_list.SubCat,"Cricket", "Cricket");
addOption(document.drop_list.SubCat,"Football", "Football");
addOption(document.drop_list.SubCat,"Polo", "Polo", "");
}
if(document.drop_list.Category.value == 'Scripts'){
addOption(document.drop_list.SubCat,"PHP", "PHP");
addOption(document.drop_list.SubCat,"ASP", "ASP");
addOption(document.drop_list.SubCat,"Perl", "Perl");
}
}removeAllOptions(document.drop_list.SubCat);function removeAllOptions(selectbox)
{
var i;
for(i=selectbox.options.length-1;i>=0;i--)
{
//selectbox.options.remove(i);
selectbox.remove(i);
}
}
function addOption(selectbox, value, text )
{
var optn = document.createElement("OPTION");
optn.text = text;
optn.value = value;
selectbox.options.add(optn);
}main.html file showing the dropdown list
<html>
<head>
<title>(Type a title for your page here)</title>
<script language="javascript" src="list.js"></script>
</head>
<body onload="fillCategory();">
<FORM name="drop_list" action="mainck.php" method="POST" >
<SELECT NAME="Category" onChange="SelectSubCat();" >
<Option value="">Category</option>
</SELECT>
<SELECT id="SubCat" NAME="SubCat">
<Option value="">SubCat</option>
</SELECT>
<input type=submit value=Submit>
</form>
</body>
</html>list.js file
function fillCategory(){
// this function is used to fill the category list on load
addOption(document.drop_list.Category, "Fruits", "Fruits", "");
addOption(document.drop_list.Category, "Games", "Games", "");
addOption(document.drop_list.Category, "Scripts", "Scripts", "");
}
function SelectSubCat(){
// ON selection of category this function will work
removeAllOptions(document.drop_list.SubCat);
addOption(document.drop_list.SubCat, "", "SubCat", "");
if(document.drop_list.Category.value == 'Fruits'){
addOption(document.drop_list.SubCat,"Mango", "Mango");
addOption(document.drop_list.SubCat,"Banana", "Banana");
addOption(document.drop_list.SubCat,"Orange", "Orange");
}
if(document.drop_list.Category.value == 'Games'){
addOption(document.drop_list.SubCat,"Cricket", "Cricket");
addOption(document.drop_list.SubCat,"Football", "Football");
addOption(document.drop_list.SubCat,"Polo", "Polo", "");
}
if(document.drop_list.Category.value == 'Scripts'){
addOption(document.drop_list.SubCat,"PHP", "PHP");
addOption(document.drop_list.SubCat,"ASP", "ASP");
addOption(document.drop_list.SubCat,"Perl", "Perl");
}
}
//////////////////
function removeAllOptions(selectbox)
{
var i;
for(i=selectbox.options.length-1;i>=0;i--)
{
//selectbox.options.remove(i);
selectbox.remove(i);
}
}
function addOption(selectbox, value, text )
{
var optn = document.createElement("OPTION");
optn.text = text;
optn.value = value;
selectbox.options.add(optn);
}
Learn how the same drop down list is developed by taking data from Mysql table
Listbox JavaScript validation
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.

| Webbieads | 03-08-2010 |
| Great, script, I want to use this but have two forms (exactly the same) on one html page and cannot implement this script for both - do you know how I could do that? | |
| Tom | 11-02-2011 |
| The code does not work if allowing user to make multiple selections (i.e. multiple="multiple"). Please add update for this in your tutorial. Thank you! | |
| sardar | 19-03-2011 |
| how to integrate ajax with multiple selection with dropdown list.is there any solution for that your help will be appreciated | |
| newbie | 31-05-2011 |
| Can you tell me how to encode categorie and subcategorie values to display in utf-8 format? | |
| James | 01-06-2011 |
| I need to have multiple instances of the Double drop down list box on my form (I need to use it three time). I have been unable to figure this out, can anyone offer assistance? | |
| andy | 05-07-2011 |
| My programming experience is minimal, but I was able to follow this tutorial relatively easily and implement it (dynamic population of second list box...) within a couple of hours, and now I´m very happy - thank you! | |
| vinu | 15-03-2012 |
| hai this nice then display the coding all of u used it | |
| debbieh | 17-05-2014 |
| I want the results of two dropdown box selections 1) State 2) City to then populate a page of business listings (specific categories)-- let's say they are city, county & federal courthouses... (from there I will link to 'city=Atlanta "Atlanta city courthouse" aref="http*URL"--- for example)... can you help me? How do I get the SUBMIT search button to then populate the page with results? (i.e. courthouses) | |
| mehul | 05-07-2014 |
| can you give example of 3 dynamic dropdown menus... m realy stuck in coding and which i found is not working in case of space in any category string.. please help me | |
| smo | 05-07-2014 |
| You can keep category name within single quotes. That should work. | |
| stephen | 22-09-2014 |
| I need to be able to use one drop down list to populate three or more fields | |
| Ajay | 13-12-2014 |
| nice script | |