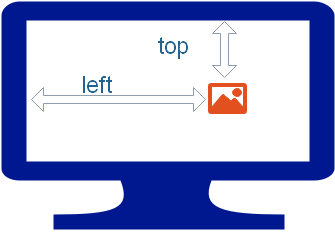
Image Position by style.top & style.left
 We can assign coordinates to position an image by changing its
We can assign coordinates to position an image by changing its style.left and style.top property value in JavaScript. We can keep changing these values to move the image to different location. Here is the code to set these values.
document.getElementById('i1').style.left="200px";
document.getElementById('i1').style.top="100px";Demo of moving image
The code is here
<html>
<head>
<title>Demo of Image position style.top and style.left </title>
<link rel="stylesheet" href="../images/all11.css" type="text/css">
<script language='JavaScript' type='text/JavaScript'>
<!--
function move_img(str) {
switch(str){
case "down":
document.getElementById('i1').style.top=600 + "px";
break;
case "up":
document.getElementById('i1').style.top=100 + "px";
break;
case "left":
document.getElementById('i1').style.left=200 + "px";
break;
case "right":
document.getElementById('i1').style.left=800 + "px";
break;
}
}
//-->
</script>
</head>
<body>
<img src=images/help.jpg id='i1'
style="position:absolute; left: 500; top: 100;">
<br><br><br><br>
<input type=button onClick=move_img('up') value='Up'>
<br>
<input type=button onClick=move_img('left') value='Left'>
<input type=button onClick=move_img('right') value='right'>
<br>
<input type=button onClick=move_img('down') value='down'>
<br><br>
</body>
</html>Example: Making an Image Draggable
Draggable Image: Demonstrates how to allow users to drag and reposition an image interactively with the mouse, enhancing user experience.DEMO : Dragging image by Mouse
<img id="myImage" src="image.jpg" style="position: absolute;
top: 50px; left: 50px;" draggable="true">
<script>
let img = document.getElementById('myImage');
img.onmousedown = function(event) {
let shiftX = event.clientX - img.getBoundingClientRect().left;
let shiftY = event.clientY - img.getBoundingClientRect().top;
function moveAt(pageX, pageY) {
img.style.left = pageX - shiftX + 'px';
img.style.top = pageY - shiftY + 'px';
}
function onMouseMove(event) {
moveAt(event.pageX, event.pageY);
}
document.addEventListener('mousemove', onMouseMove);
img.onmouseup = function() {
document.removeEventListener('mousemove', onMouseMove);
img.onmouseup = null;
};
};
img.ondragstart = function() {
return false;
};
</script>
offsetLeft & offsetTop of Image Movement of image by button click
Image Object
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.

| krati jain | 24-10-2014 |
| I feel this is a good effort krati jain | |
| vitthal chandane | 09-04-2015 |
| i fill that it is nice solution which i help to solve my problem. | |