JQuery load()
<button type="button" class="btn btn-info"
onclick=$("#d").load("load-text.php");>Load Page</button>
<div id='d'></div> <i>This message is from load-text.php file</i> Video Tutorial on load()
Passing variable while loading the file using GET method

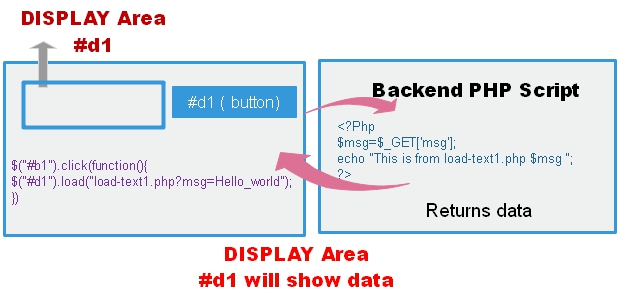
We can pass variable to our file and then read them back. Here we have used in PHP file load-text1.php file to collect the parameter and return the same. Now we will use JQuery code to load the url with parameter on Button Click.
HTML
<button type="button" class="btn btn-info" id=b1>Load Page</button>
<div id='d1' ></div>JQuery
<script>
$(document).ready(function() {
$("#b1").click(function(){
$("#d1").load("load-text1.php?msg=Hello_world");
})
})
</script>
encodeURIComponent()
When we have blank space , / ? : @ & = + $ # as part of the string then we can use encodeURIComponent() to encode the data before sending in query string.var msg=encodeURIComponent("Hello World");
$("#d1").load("load-text1.php?msg="+ msg);
<?Php
$msg=$_GET['msg'];
echo "This is from load-text1.php file with Message : $msg ";
?>POST method
In the above code it has used GET method to post data to backend script, to use POST method we have to use object to post data. We will create object by reading two text boxes as first name and last name. We will use them to post data to backend , you can read more on how to read data entered in a text box.We have used load-text2.php file to receive data from POST method. Then same data is retuned with a welcome message.
First Name
Last Name
HTML
First Name<br><input type=text name=t1 id=t1>
Last Name<br><input type=text name=t2 id=t2>
<br><button type="button" class="btn btn-info" id=b2>Load Page</button>
<div id='d2' ></div>
JQuery
<script>
$(document).ready(function() {
$("#b2").click(function(){
str1=$('#t1').val();
str2=$('#t2').val();
$("#d2").load("load-text2.php", {'t1':str1,'t2':str2});
})
})
</script><?Php
$t1=$_POST['t1'];
$t2=$_POST['t2'];
echo "Welcome $t1 $t2";
?>Using Callback function
While loading the page we can use callback function to check status of the script. HereHTML
<button type="button" class="btn btn-info" id=b3>Load Page</button>
<div id='d3' ></div>JQuery
<script>
$(document).ready(function() {
$("#b3").click(function(){
$("#d3").load("load-text.php",function(){
alert ( ' Content of load-text.php is loaded');
})
})
})
</script><script>
$(document).ready(function() {
/////
$("#b1").click(function(){
$('#msg').html('Wait .. ');
$('#msg').show();
$("#d1").load("load-delay-msgck.php", function() {
$('#msg').html('Done .. ');
setTimeout(function() { $("#msg").fadeOut('slow'); }, 4000);
});
})
////////////////
})
</script>Class not recognized for handling events in main page
If any class is used in loaded page, then to apply any event to this class we have to use like this.$('#d2').on('click', ".my_class", function () {
// your script here
//var b_card_id=this.id; // read the id of clicked class
})
Here my_class is class used in loaded page which gets loaded after an event. #d2 is the id of the Div to display content which is loaded.
Application using load
We will develop one PHP script where we will display name of the students from a MySQL table ( or array ). On click of the name of the student we can collect other details like Class, Mark from the table.DEMO of fetching record details by using load() function
my_load_function=function my_function(){
$('#display_body').load("category-display.php");;
}
///calling the function ///
my_load_function();category-display.php will have our back end code to handle data from server.
load() without any event
Select records based on user input
Pass the user selection of class name by using radio buttons to backend PHP code and collect the matching rows from MySQL database table.DEMO of filtering records by radio button ( with Video Tutorial )
Associated events of loaded elements
If the loaded elements are added after creation of DOM , then we have to use this code to capture the click events. Read more on click event.$('#display_body').on('click', ".edit_class", function () {
// Your code here
}).edit_class is the class associated with the element for which events are monitored.
HTTP GET Method HTTP POST method

This article is written by plus2net.com team.

21-04-2020 | |
| Thank you so much. This solution really worked for me , i have been struggling to to post table row id to external php page by row click in jquery | |
02-06-2021 | |
| Thanks for the post. It has been very useful for me. | |
| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials