Dropdown list with options from database record using jQuery

We can add options to a list box by using records from a database table. Records from table will be returned in JSON string format and jQuery will be used to add options to list box. For this example we will keep three pages.
You download all the files at the end of this page
config.php :
student-list.php :
This is the front end page to display the list box with JQuery code to collect the data.
student-data.php :
This is the backend page to connect to database and return records as JSon string
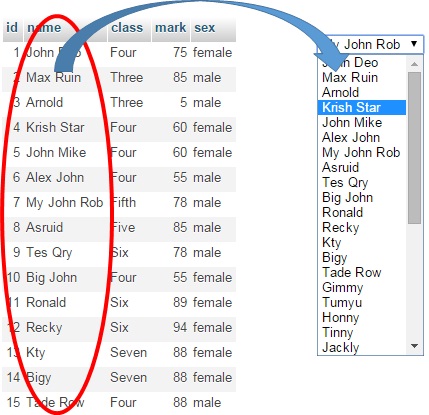
JQuery Listbox adding Options from Database Table
Backend Script student-data.php
We have used PHP PDO to connect to database table where we kept our student table. You can create your table by using sql_dump of the student table.We first connect to database by using config.php file.
Then write the query in a variable $sql Execute the query and finally get the array of records stored in $result
Using this array we print the Json string.
Full code is here
<?Php
require "config.php"; // Database Connection
$sql="select id, name from student ";
$row=$dbo->prepare($sql);
$row->execute();
$result=$row->fetchAll(PDO::FETCH_ASSOC);
echo json_encode(array('data'=>$result));
?>student-list.php
This script creates the dropdown list box and by using getJSON function we will connect to our backend script student-data.php and get the JSON string of data.$.getJSON("student-data.php", function(return_data){$.each(return_data.data, function(key,value){
$("#student").append(
"<option value=" + value.id +">"+value.name+"</option>"
);
});<html>
<head>
<title>plus2net demo scripts using JQuery</title>
</head>
<script src="//ajax.googleapis.com/ajax/libs/
\jquery/1.8.1/jquery.min.js"></script>
<body>
<script>
$(document).ready(function() {
//////////////////////
$.getJSON("student-data.php", function(return_data){
$.each(return_data.data, function(key,value){
$("#student").append(
"<option value=" + value.id +">"+value.name+"</option>"
);
});
});
//////////////////////
});
</script>
<select name=student id=student>
</select>
</body>
</html>
Reading the selected text of value of a dropdown list box
By using above code we have displayed a list box, now we will trigger or execute further code to know the option selected by the user.For this we will use jQuery change function. This function will be fired when any option is changed by user.
In our student dropdown list we have student ID as option and student name as text displayed against each option.
To read the option we have to use val() function
To read the text part we have to use option:selected.Text
Here is the code to collect selected option ( the line to collect text part is commented )
$('#student').change(function(){
//var st=$('#student option:selected').text();
var st=$('#student').val();
alert(st);
});
Projects using Listbox with jQuery
Using the above concepts we will try to learn some uses by developing projects.
jQuery Listbox
JQuery dropdown List box basic events and properties
Interlinked double dropdown listbox ( Category and subcategory )
Interlinked Three dropdown listbox ( Country > State > City )
Moving options from one listbox to other: Selection of football team
Redirect user based on selection of option

Managing Button Radio button

This article is written by plus2net.com team.

10-12-2021 | |
| Hi, I've followed your code and it produces exactly the promised result with my own data. But for me this was just the first step - and difficult enough. What I now try to do is to have the option of sorting the list with studen name and first name alternatingly. I understand that postJSON does not exist. So I created 2 student-list.php fetching the data once sorted according to first name, one last name. I inserted on top of the <select> statement two buttons with id=”first” and id=”last”. Their visibility toggles between First Name and Last Name. I used your code as a callback function in $(this).show() for both buttons, but the contents of the dropdown list does not change. Thanks if you can offer any help on this. | |
27-12-2021 | |
| This is done at the backend, based on user selection of button with id=First or id=Last at the backend the query is changed to get the in the required order by using ORDER BY query. | |
| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials