Managing event using JQuery with PHP & MySQL
Pages in the scriptconfig.php : Database login details and connection string, read more about PDO connection.
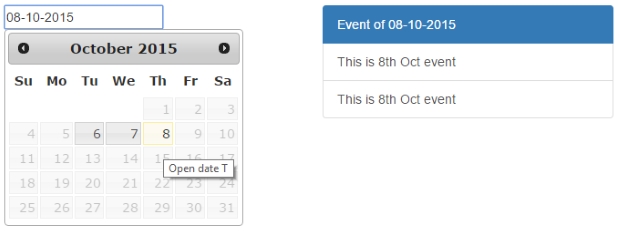
display.php: Show the event of the date after selection of date by user .
display-data.php : Backend script to return events to display.php
add-event/add.php : Used to select date and add event details to table.
Key features of the scriptThese are the key features of this script.Users can select a date from a calendar and view the events of the day User can select only those days from the calendar for which event exist or entered by Admin. After selection of the day by user , all the events of the day will be displayed. Adding eventA separate page is kept for adding event. (add-event/add.php )Admin can select a date from date picker and then add event details. Multiple events can be added for any day. The list of events will be displayed at same page (add-event/add.php ) Deleting eventsAdmin can select any event to delete.Understanding JQuery Date PickerRead the introduction to JQuery and about the date picker from calendar in our JQuery section.Using jQuery UI we have displayed date picker calendar for the admin to select a date for adding event. There is no restriction and event can be added for any day. While displaying the events we have used beforeshowday option of date picker to execute a JavaScript function to allow clickable links for those dates for which event exists. In the above script you can see one array with dates is used inside the JavaScript function checkDate , these dates are to be considered for showing ( or not showing based on condition ) the link for the user to select. Here is the array with fixed dates. Using onselect of datepicker optionHere we are using onSelect option of datepicker to trigger JavaScript function show_event. Here we are collecting the selected date using that we are formatting a URL as a string and then using jquery load () to send the date to backend script display-data.php.Backend script display-data.phpThis script collects the user selected date and then pass the same date to query to get the events. To collect the events we must convert the date format to matching MySQL date format.We return the collected data to our main calling script display.php Adding events ( add-event/add.php)You must understand how to add records to table inside a database after basic validation of the input data.MySQL tableTo store the events we will use MySQL table , here we have used single table plus2net_event with two columns to store date and event details.Here is the structure of the table . Using this at your website you can show different events of the day by displaying the calendar for users. We used bootstrap design and style but you can use your own style with this script. How to Install and test

This article is written by plus2net.com team.

| ||||||||||||
| ||||||||||||
| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials