Moving options from one dropdown list to other
In our previous tutorials we learned following points. ( must read )
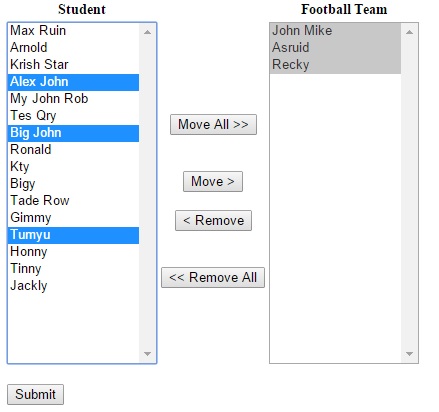
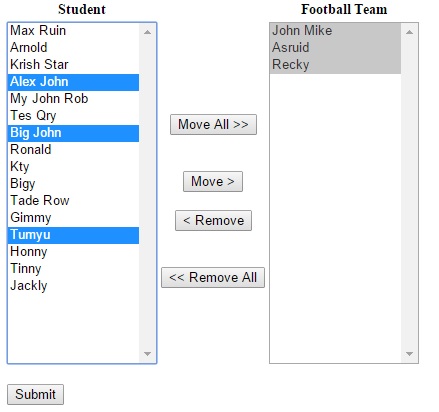
Using the above knowledge we can create a script where there will be two dropdown list boxes. First one will display the student names. From this list we will select names and then by click of a button we will move the selected names of first list to our 2nd list box. Same way we can move names from 2nd listbox to first list box. Finally user can submit the form and collect the names of the selected student.

Populating the student list ( first dropdown list )
Directly we will take the student list from database table and add the options ( no jQuery is required here ) , you can create your student table by using sql_student_dump.txt file.
First you have to connect to database. Here is the code to populate the first listbox.
<select name=student id=student multiple size=20 style="width: 150px;">
<?Php
require "config.php";// connection to database
$sql="select * from student limit 1,19"; // Query to collect data
foreach ($dbo->query($sql) as $row) {
echo "<option value=$row[id]>$row[name]</option>";
}
?>
</select>
Moving options by button clicks
We have two buttons with id=b1 and id=b2. These two buttons click function we will use to move options. With the click of b1 button ( shown as Move > ) the selected option from first list will be added to second listbox and removed from first listbox.
Here is the code for click event of b1 button
$("#b1").click(function(){
$("#student option:selected").each(function() {
$("#football-team").append("<option value=" + $(this).val() +">"+$(this).text()+"</option>");
$("#student option[value= '"+ $(this).val() + "' ]").remove();
});
$('#football-team option').prop('selected', true);
});
At the end we have written one single line code to select all the options of 2nd listbox. This is required as any moment user can submit the form to collect the list of selected options.
Returning the options to student list by b2 button.
Click event of b2 button ( shown as < Remove ) also works in same as b1 button click. Now we will add selected options to first list ( student ) and remove the same from 2nd list ( football team ).
Here is the code for click event of b2 button
$("#b2").click(function(){
$("#football-team option:selected").each(function() {
$("#student").append("<option value=" + $(this).val() +">"+$(this).text()+"</option>");
$("#football-team option[value= '"+ $(this).val() + "' ]").remove();
});
$('#football-team option').prop('selected', true);
});
Here also we will keep all the remaining options selected in second dropdown list.
Submitting the selections to backend PHP script.
We will get an array with all the selected options of 2nd dropdown listbox. Here is the code of backed script.
<?Php
$str=$_POST['football-team'];
while (list ($key, $val) = each ($str)) {
echo "$key -> $val <br>";
}
?>
Moving all the options at one click
We will add two more buttons , one for moving all the options from first listbox to second listbox and other one for returning all the options from second listbox to first one.
These buttons will work irrespective of user selection of options.
Here our looping of options will be without selections.
The difference is this line
$("#student option").each(function() {
Here is the code of move all button from first to second
$("#b11").click(function(){
$("#student option").each(function() {
$("#football-team").append("<option value=" + $(this).val() +">"+$(this).text()+"</option>");
$("#student option[value= '"+ $(this).val() + "' ]").remove();
});
$('#football-team option').prop('selected', true);
});
Moving selected option from one to other

This article is written by plus2net.com team.
plus2net.com
|

 JQuery Video Tutorials
JQuery Video Tutorials

