imagerectangle(): Rectangles using PHP GD
header ("Content-type: image/jpeg");
$im = @ImageCreate (200, 200)
or die ("Cannot Initialize new GD image stream");
$background_color = ImageColorAllocate ($im, 255, 255, 128);
$text_color = ImageColorAllocate ($im, 255, 0, 0);
imagerectangle ($im,0,0,199,199,$text_color);
//imagerectangle ($im,0,0,200,200,$text_color);
Imagejpeg ($im);
imagedestroy($im); //memory is removed. |  |
| imagerectangle ($im,0,0,199,199,$text_color); | imagerectangle ($im,0,0,200,200,$text_color); |
Note that the canvas starts from 0,0 position. So to add border around one image we have to leave one pixel from the right and bottom edges.
Syntax
imagerectangle($image,$x1,$y1,$x2,$y2,$color)$image | Image created using ImageCreate() or imagecreatetruecolor() |
$x1 | Upper left ( X : Horizontal ) coordinate of the rectangle |
$y1 | Upper left ( Y : Vertical ) coordinate of the rectangle |
$x2 | Bottom right ( X : Horizontal ) coordinate of the rectangle |
$y2 | Bottom right ( Y : Vertical ) coordinate of the rectangle |
$color | Color of the borders by using imagecolorallocate(). |
Drawing rectangles & patterns using different thickness and colours using imagerectangle() in PHP GD
Example 1
Draw one rectangle using red colour.
header ("Content-type: image/jpeg");
$im = @ImageCreate (200, 200)
or die ("Cannot Initialize new GD image stream");
$background_color = ImageColorAllocate ($im, 255, 255, 128);
$text_color = ImageColorAllocate ($im, 255, 0, 0); // red
imagerectangle ($im,20,20,100,100,$text_color);
Imagejpeg ($im);
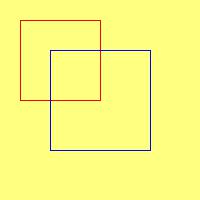
imagedestroy($im); //memory is removed. Using two rectangles by changing colour

header ("Content-type: image/jpeg");
$im = @ImageCreate (200, 200)
or die ("Cannot Initialize new GD image stream");
$background_color = ImageColorAllocate ($im, 255, 255, 128);
$text_color = ImageColorAllocate ($im, 255, 0, 0); // red
imagerectangle ($im,20,20,100,100,$text_color);
$text_color = ImageColorAllocate ($im, 0, 0, 255); // blue
imagerectangle ($im,50,50,150,150,$text_color);
Imagejpeg ($im);
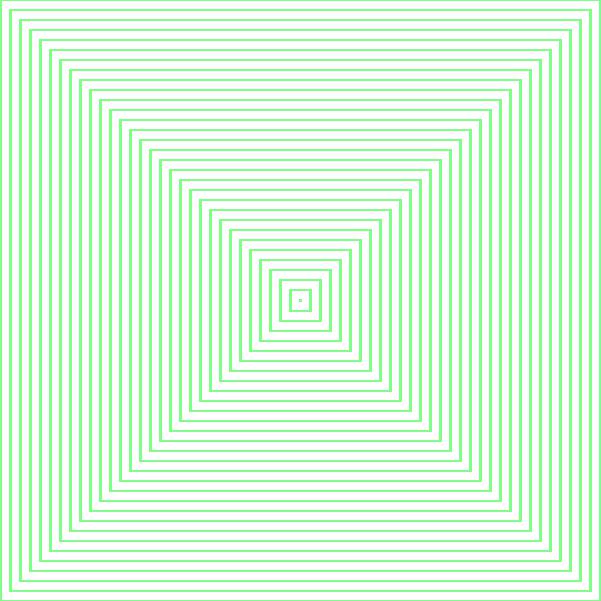
imagedestroy($im); //memory is removed.Thickness of lines and generating patterns
By changing the value of $gap the gap between the rectangles can be changed. We used imagesetthickness() to change the thickness of the rectangles.
header ("Content-type: image/jpeg");
$im = @ImageCreate (601, 601) // added one pixel for border
or die ("Cannot Initialize new GD image stream");
$gap=10; // change this value to increase the lines
$background_color = ImageColorAllocate ($im, 255, 255, 255);
$text_color = ImageColorAllocate ($im, 128, 255, 136);
imagesetthickness($im, 2);// thickness is changed
for($i=0;$i<=600;$i +=$gap){
imagerectangle ($im,$i,$i,(600-$i),(600-$i),$text_color);
}
Imagejpeg ($im);
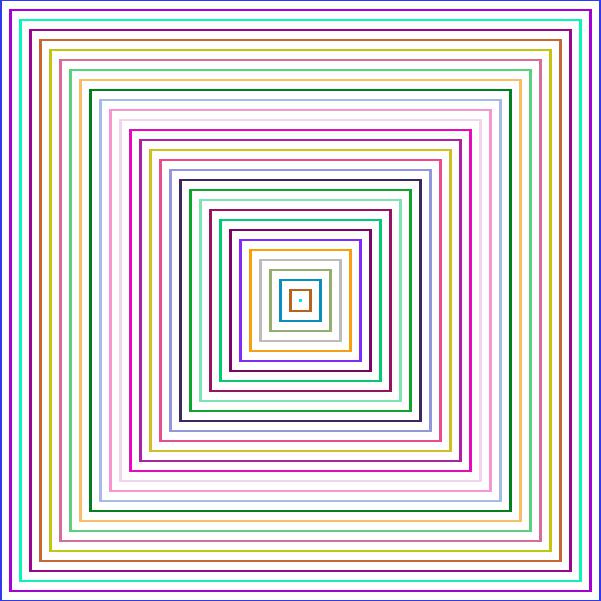
imagedestroy($im); //memory is removed. Changing colour of patterns

header ("Content-type: image/jpeg");
$im = @ImageCreate (601, 601) // added one pixel for border
or die ("Cannot Initialize new GD image stream");
$gap=10; // change this value to increase the lines
$background_color = ImageColorAllocate ($im, 255, 255, 255);
$text_color = ImageColorAllocate ($im, 128, 255, 136);
imagesetthickness($im, 2);// thickness is changed
for($i=0;$i<=600;$i +=$gap){
$r=rand(1,255);
$g=rand(1,255);
$b=rand(1,255);
$text_color = ImageColorAllocate ($im, $r, $g, $b);
imagerectangle ($im,$i,$i,(600-$i),(600-$i),$text_color);
}
Imagejpeg ($im);
imagedestroy($im); //memory is removed.GD functions GD imagearc()
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

