Drawing graphic lines using PHP GD Support
<?Php
header ("Content-type: image/png");
$im = @ImageCreate (100, 200)
or die ("Cannot Initialize new GD image stream");
ImageColorAllocate ($im, 224, 234, 34); // background colour
$text_color = ImageColorAllocate ($im, 233, 14, 91); // Line colour
imageline ($im,30,25,95,175,$text_color); // Add line
ImagePng ($im); // Draw image
imagedestroy($im); //memory cleared.
?>
Syntax
imageline($image,$x1,$y1,$x2,$y2,$color)$image | Image created using ImageCreate() or imagecreatetruecolor() |
$x1 | X coordinate of start point ( X : Horizontal ) |
$y1 | Y coordinate of start point ( Y : Vertical) |
$x2 | X coordinate of end point ( X : Horizontal ) |
$y2 | Y coordinate of end point ( Y : Vertical ) |
$color | Color of the line by using imagecolorallocate(). |
Using gd we will first learn how to draw line. We will learn some basic functions used in creating and managing images.
$im = @ImageCreate (100, 200)
Drawing lines and patterns using different thickness and colours using imageline() in PHP GD
$background_color = ImageColorAllocate ($im, 234, 234, 234);Same way let us set a text color for the image
$text_color = ImageColorAllocate ($im, 233, 14, 91);
imageline ($im,$x1,$y1,$x2,$y2,$text_color);Now with this image, let us draw
ImagePng ($im);| imageline ($im,0,0,50,100,$text_color) | Display |
| imageline ($im,0,0,100,100,$text_color) | Display |
| imageline ($im,100,0,0,200,$text_color) | Display |
| imageline ($im,0,0,100,200,$text_color) | Display |
With above example you can see how the coordinates affect the line inside the image. Now let us dray two lines in the same image one after the other.
| imageline ($im,0,0,100,200,$text_color); imageline ($im,100,0,0,200,$text_color); | Display |
Above examples must have given you some idea on how to draw lines using gd support in PHP. You can use the forum if you have any doubt. Now here you can see the code we used to draw the lines in small window. Note that this code has two imageline functions to draw two lines. Change the data and see how the line changes.
<?php
header ("Content-type: image/png");
$x1=$_GET['x1'];
$x2=$_GET['x2'];
$y1=$_GET['y1'];
$y2=$_GET['y2'];
$im = @ImageCreate (100, 200)
or die ("Cannot Initialize new GD image stream");
$background_color = ImageColorAllocate ($im, 224, 234, 234);
$text_color = ImageColorAllocate ($im, 233, 14, 91);
// imageline ($im,$x1,$y1,$x2,$y2,$text_color);
imageline ($im,0,0,100,200,$text_color);
imageline ($im,100,0,0,200,$text_color);
ImagePng ($im);
?>Example
Note that PHP counts from 0, so if we take width as 600 then for the last line when$i=600 can't be drawn at the edge of the image so we kept width and height as 601 and 401. You can experiment this by changing width height to 600 and 400.

<?Php
header ("Content-type: image/jpeg");
$im = @ImageCreate (601, 401) // added one pixel for border
or die ("Cannot Initialize new GD image stream");
$gap=20; // change this value to increase the lines
$background_color = ImageColorAllocate ($im, 255, 255, 255);
$text_color = ImageColorAllocate ($im, 128, 255, 136);
//imagesetthickness($im, 5);
for($i=0;$i<=600;$i +=$gap){
imageline ($im,$i,0,$i,400,$text_color);
}
for($i=0;$i<=400;$i +=$gap){
imageline ($im,0,$i,600,$i,$text_color);
}
Imagejpeg ($im);
imagedestroy($im); //memory is removed.
?>
header ("Content-type: image/jpeg");
$im = @ImageCreate (601, 401) // added one pixel for border
or die ("Cannot Initialize new GD image stream");
$size=20; // change this value to increase the lines
$background_color = ImageColorAllocate ($im, 255, 255, 255);
$text_color = ImageColorAllocate ($im, 128, 255, 136);
//imagesetthickness($im, 5);
// vertical lines
for($i=0;$i<=600;$i +=$size){
imageline ($im,$i,0,$i,400,$text_color);
}
// Horizontal lines
$text_color = ImageColorAllocate ($im, 255, 128, 128);
for($i=0;$i<=400;$i +=$size){
imageline ($im,0,$i,600,$i,$text_color);
}
Imagejpeg ($im);
imagedestroy($im); //memory is removed. 
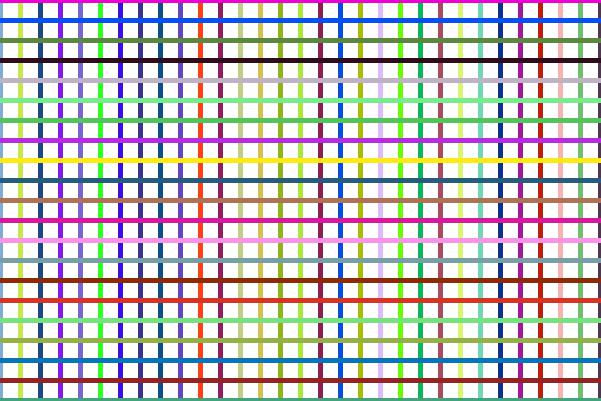
header ("Content-type: image/jpeg");
$im = @ImageCreate (601, 401) // added one pixel for border
or die ("Cannot Initialize new GD image stream");
$size=20; // change this value to increase the lines
$background_color = ImageColorAllocate ($im, 255, 255, 255);
for($i=0;$i<=600;$i +=$size){
$r=rand(1,255);
$g=rand(1,255);
$b=rand(1,255);
$text_color = ImageColorAllocate ($im, $r, $g,$b);
imageline ($im,$i,0,$i,400,$text_color);
}
// Horizontal lines
for($i=0;$i<=400;$i +=$size){
$r=rand(1,255);
$g=rand(1,255);
$b=rand(1,255);
$text_color = ImageColorAllocate ($im, $r, $g,$b);
imageline ($im,0,$i,600,$i,$text_color);
}
Imagejpeg ($im);
imagedestroy($im); //memory is removed. Managing thickness of lines

Add this line before the for loop in above code.
imagesetthickness($im, 5);Draw SIN & COS curve using imageline()
GD functions GD imagearc() GD imagerectangle()
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

