|
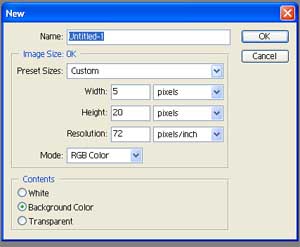
Let us start with a new file in Photo Shop and let us keep it in 72 pixel/inch and height 20 and width 5. 72 pixel is a good size to design images for web applications. This way we can keep the file size minimum and height and width to a range to manage the image to fill the heading tags we will create with this image. We are creating a small image. We will use this developed images to create nice heading for our design section.
|  |
|
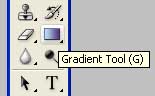
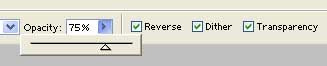
Let us select gradient tool from the toolbox. If you are not getting the gradient tool then right click on paint bucket tool and select the gradient tool. Keep the opacity to 75%
|

|
 |
|
Hold the mouse left key at one end and drag the mouse to other end and then release the left mouse button . Before this if you can correctly selected the front end and backend colors, then the job is over. |   |
|
Our Final image is here. We will save this as bg1.jpg for our header designs |  |

