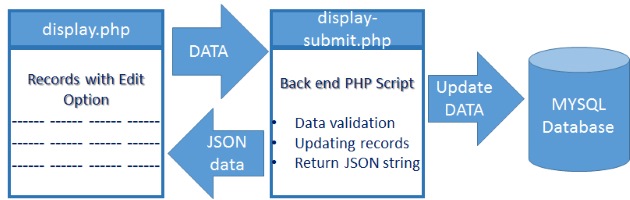
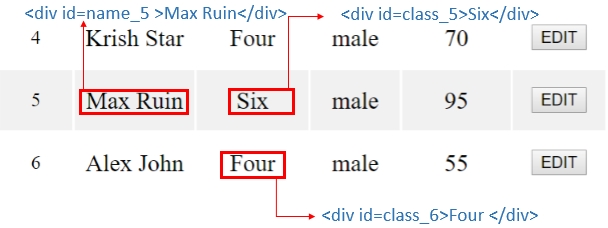
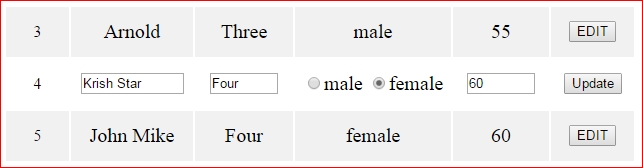
Update student table data using PHP , JQuery and database MySQL User can click edit button associated with each record and then change the data. On click of edit button the record will change to edit mode by displaying text box and radio buttons for user to change the data. User can change the data and use the update button to update data in the table. After updating the new data will be displayed. This script is developed using PHP as backend script , MySQL as database, and JQuery at front end. You can see similar script using Ajax to handle front end data here. To manage database PHP MySQLi driver is used. You can get mysqli connection string here.There are three files used in this script. You can download the zip file at the end of this tutorial. Folder Name : display-edit3 Display.php : This file shows the records in a table and edit button is show against each record. Jquery code manages the data posting and colleting the same after update. Display-submit.php : this file collects the data and update the table. After updation returns the data to display.php file to display updated data. Config.php : MySQLi connection string with database login details ( userid , password & database name ) sql_dump.txt : use this file to create your table inside MySQL database. Displaying records with edit option ( display.php )display.php file connects to database ( by config.php ) and display all records.When the records are displayed ,data of each cell of the row is kept in a div tag and given one unique id. For example the student name of the record id = 6 is given as id= name_6.  Changing value of the Edit button.We can change the value ( text part or label ) of the buttonHow to show Edit mode.While displaying the records we have stored each cell data in a div tag by giving unique id to it. ( check the code PHP above ) . Using the same id we can change the data to show a text box where old data is shown as default value. Radio buttonsTo show the edit mode for sex ( to select ) we will display radio buttons and keep one of the button as selected based on the default data.Updating the dataWe have displayed the record in Edit mode by showing text box and radio buttons. While showing the edit mode our button to update will show Update as value ( or label ). When user clicks this update button the data entered by user is collected and posted to backend script display-submit.php. JQuery Post method is used to send data.Receiving data at display-submit.phpWe collect the data first and check or validate the same. On failure of data validation we post back the data with an error message. For example you can't enter mark beyond 100 for any student. You can add more validation of data as per your requirement.If data validation is cleared then we will update the record with new data. Here we have used mysqli update functions. After updating the data we will post the data back to display.php file by using JSON for displaying the updated data to user. Full code is here 

This article is written by plus2net.com team.

|
| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials