Signup : Login , verification & Logout After verification of email address, user can login by using their userid and password. System will check userid , password and status of the member by comparing the user input data with mysql table.
After verification of email address, user can login by using their userid and password. System will check userid , password and status of the member by comparing the user input data with mysql table.
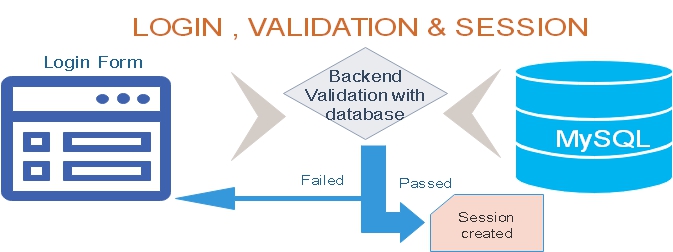
Login formWe will ask the user to enter userid and password in the textbox provided. In this page we will proved two more links saying Forgot password and Signup. The submit button in the form will send the userid , password to backend script for verification.Posting of data to backend script is done using JQuery Post method. After verification at backend script we get the message saying about success or failure of validation. Backend Script for authenticationWe receive the userid and password at backend script by using POST method.We collect the matching records from database by using the userid and then check the password is matching with user entered password or not. We will also check status of the user as it must be equal to C to ensure only email verified users are allowed to login. The query matching to all these conditions is here. Matching password.We used password_verify() to match the stored passwod against user entered password.Creating SessionWe create Session Variables once the user is successfully logged inSending back the message to login page.Based on the outcome of checking the userid and password , we will send message to main login.php page after creating session ( if successfully logged in ). Based on this outcome we will redirect the member to home page (index.php).Additional featuresNumber of failed attemptsStoring IP details Expire of Page Redirect to referrer page.
Features with Tutorials
Signup page with all validations
Welcome page after signup asking user to check & verify email
Verification of Email address
Login Page after verifiction of email
Home page for logged in users members
Logout page to destroy session variables

This article is written by plus2net.com team.

|
| Most Popular JQuery Scripts | |
1 | Two dependant list boxes |
2 | Calendar with Date Selection |
3 | Data change by Slider |
4 | Show & Hide element |
 JQuery Video Tutorials
JQuery Video Tutorials