Tkinter Messagebox: Displaying Alerts in Python GUIs
Tkinter Message box to show info & to take confirmation choice as input by showing options to user
import tkinter as tk
my_w = tk.Tk()
from tkinter import messagebox as msg
my_w.geometry("500x500") # Size of the window
msg.showinfo("Title Here","Your Message here")
#messagebox.showerror("error","Error")
my_w.mainloop() # Keep the window open
Let us learn different type of message boxes we can use and basic syntax
tkMessageBox.typeofmessage(title, message [, options]).showerror, showinfo,showwarning
Show Message and get user selection :
askokcancel,askyesno,askquestion,askretrycancel,askyesnocancel
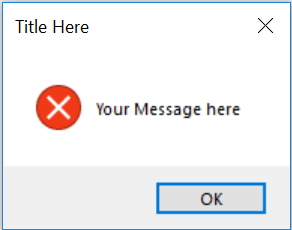
showerror

import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
msg.showerror("Title Here ","Your Message here ")
my_w.mainloop()showinfo

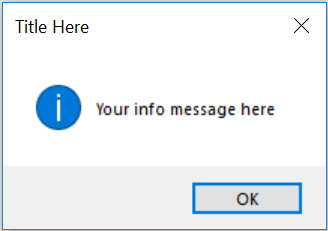
#showinfo
import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
msg.showinfo("Title Here ","Your info message here ")
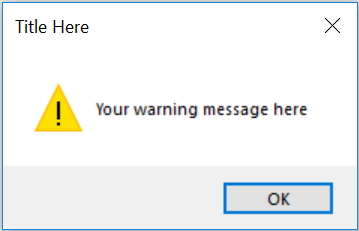
my_w.mainloop()showwarning

import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
msg.showwarning("Title Here ","Your warning message here ")
my_w.mainloop()askokcancel

import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
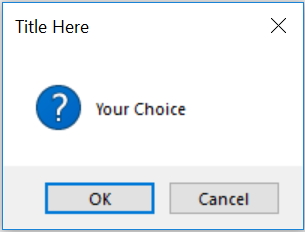
my_var=msg.askokcancel("Title Here ","Your Choice ")
print(my_var) # Output True or False
my_w.mainloop()askyesno

import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
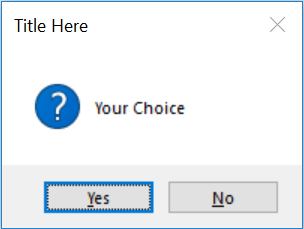
my_var=msg.askyesno("Title Here ","Your Choice ")
print(my_var) # Output True or False
my_w.mainloop()askretrycancel

import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
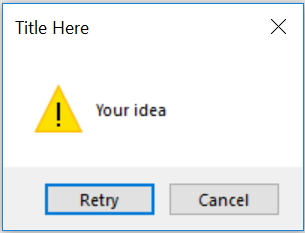
my_var=msg.askretrycancel("Title Here ","Your idea")
print(my_var) # Output True or False
my_w.mainloop()askyesnocancel

import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
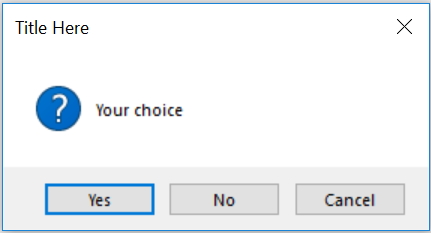
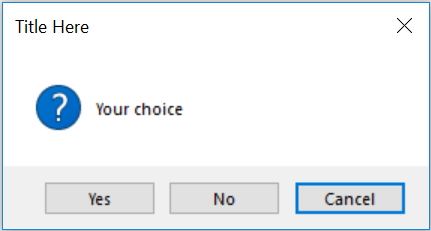
my_var=msg.askyesnocancel("Title Here ","Your choice")
print(my_var) # Output True or False or None
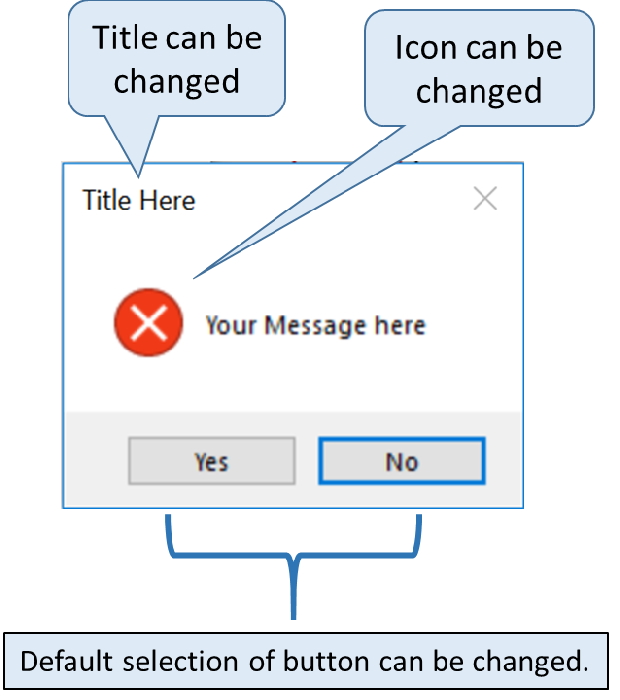
my_w.mainloop()Default button ( Optional )

We can’t change the text in button but we can change the default selection of buttons.
default value can be
yes , no or cancel
import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
my_var=msg.askyesnocancel("Title Here ","Your choice",default='cancel')
# default = yes or no or cancel
print(my_var)
my_w.mainloop()icon ( Optional )
We can change the default icon comes with the different types of message boxes.
icon =
warning or info or question or error
import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("500x500") # Size of the window
my_var=msg.askyesnocancel("Title Here ","Your choice",icon='warning')
# icon = warning or error or information or question
print(my_var)
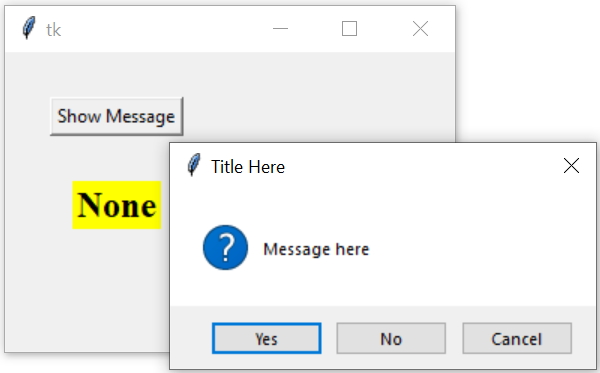
my_w.mainloop()Displaying response in window
On click of a Button the message will be displayed. The user response will be collected and displayed through one Label.
import tkinter as tk
from tkinter import messagebox as msg
my_w = tk.Tk()
my_w.geometry("300x200") # Size of the window
#my_var=tk.StringVar(my_w)
def show_msg(): # on click of the button b1
my_var=msg.askyesnocancel('Title Here', 'Message here')
print(my_var) # print at console
l1.config(text=str(my_var)) # display at Label
b1=tk.Button(my_w,text='Show Message',command=show_msg)
b1.grid(row=1,column=1,padx=30,pady=30)
my_font=('times',18,'bold')
l1=tk.Label(my_w,text='Output here',font=my_font,bg='yellow')
l1.grid(row=2,column=1)
my_w.mainloop()l1.config(text=str(my_var)) # display at Label Customizing message

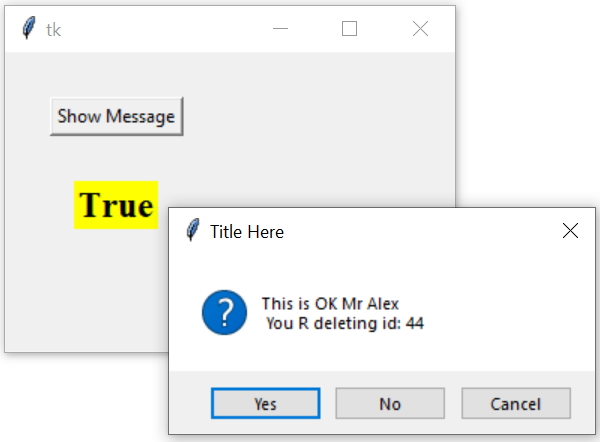
We can change the message part here and show message by using variables.
def show_msg():
str1='Alex'
str2=44
m1="This is OK Mr {0} \n You R deleting id: {1}".format(str1,str2)
my_var=msg.askyesnocancel('Title Here', m1)
print(my_var)
l1.config(text=str(my_var))- Exercise on MessageBox
- Enter a series of radio button and then show matching messagebox based on the selection and then take input from user and show the value of user selected choice
- We can set the optional parameters icon to four different values ( info, question, warning, error ) . Create four radio buttons and on click of each button will display one showinfo() messagebox with selected type of icon. Inside the message box you can set the matching title and body message while displaying the different icons.
- In a message box we can set default selection of button by setting default value. Create three radio buttons which on select will set the value of default selection of buttons. The message box should display matching title and body message while setting the default button
simpledialog to take user inputs Message Widget : Dynamic Help Messages in Tkinter

Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

 Python Video Tutorials
Python Video Tutorials