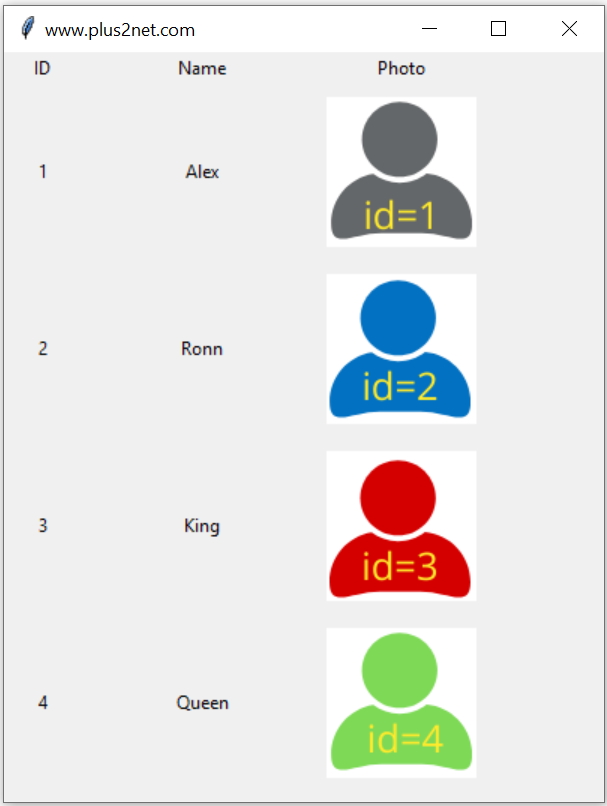
Displaying all records of Blob images in Tkinter

Tkinter GUI application to add, display update and delete Blob column data with image of MySQL table
We will divide the application in parts.
- Displaying all records of MySQL table with photo ( Blob data type )
- Uploading and inserting image data to Blob column of MySQL table
- Listing the record with all details based on user selection.
- Updating Blob data by uploading new image
- Deleting record with Blob data
Learn how to upload and display image in Tkinter window
Download the zip file at the end of this tutorial with all source codes and sample images.
About MySQL table student_profile.
Our student_profile table has three columns,id int(2)
student varchar(10)
profile_photo blob
SQL dump to create table in MySQL database.
CREATE TABLE `student_profile` (
`id` int NOT NULL,
`student` varchar(10) NOT NULL,
`profile_photo` longblob NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
COMMIT;CREATE TABLE IF NOT EXISTS student_profile(id integer,
student text,profile_photo blob);Displaying record details with Photo
We defined my_conn as connection objectCollect the data from student_profile table by using SQLALchemy.my_conn = create_engine("mysql+mysqldb://userid:password@localhost/database_name")my_row=my_conn.execute("SELECT * FROM student_profile limit 0,4")for student in my_row: passstudent[0] -> id column ( int )
student[1] -> Name column ( varchar)
student[2] -> profile_photo ( Blob )
Here is the code to display student id and name.
e = Label(my_w, text=student[0]) e.grid(row=i,column=1,ipadx=20) e = Label(my_w, text=student[1]) e.grid(row=i,column=2,ipadx=60) Managing image display.
import iofrom PIL import Image, ImageTk stream = io.BytesIO(student[2]) img=Image.open(stream) img = ImageTk.PhotoImage(img) e = Label(my_w, image=img) e.grid(row=i, column=3,ipady=7) images.append(img) # garbage collection Full code is here
import tkinter as tk from tkinter import * from sqlalchemy import create_engineimport iofrom PIL import Image, ImageTkmy_w = tk.Tk() # parent window my_w.geometry("400x500") # size as width heightmy_w.title("www.plus2net.com") # Adding a title# database connection my_conn = create_engine("mysql+mysqldb://userid:password@localhost/database_name")my_row=my_conn.execute("SELECT * FROM student_profile limit 0,4")
# Column headers row 0l1=Label(my_w, text='ID') l1.grid(row=0,column=1)
l2=Label(my_w, text='Name') l2.grid(row=0,column=2)
l3=Label(my_w, text='Photo') l3.grid(row=0,column=3)
i=1 # data starts from row 1 images = [] # to manage garbage collection.
for student in my_row: stream = io.BytesIO(student[2]) img=Image.open(stream) img = ImageTk.PhotoImage(img) e = Label(my_w, text=student[0]) e.grid(row=i,column=1,ipadx=20) e = Label(my_w, text=student[1]) e.grid(row=i,column=2,ipadx=60) e = Label(my_w, image=img) e.grid(row=i, column=3,ipady=7) images.append(img) # garbage collection i=i+1 my_w.mainloop()Deleting record
We will add one button to each row or record to trigger the delete operation.The button once clicked will pass the record id to a function which will delete the particular record.
Show one confirmation message to the user asking to confirm the operation.
Based on confirmation or rejection the delete operation should be executed.
After the delete operation we will refresh the view so a fresh data is taken from backend MySQL database reflecting the change by displaying the balance records.
Tkinter window to display MySQL Blob Data type image( Single record)
Tkinter window to upload and insert image to MySQL Blob Data column
Changes required for using SQLite database in place of MySQL

Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

08-08-2023 | |
| id=mycur.execute("INSERT INTO pic(CARNO,NAME,IMG)"/ "VALUES ( %d,%s, %s)",data) TypeError: unsupported operand type(s) for /: 'str' and 'str' | |
 Python Video Tutorials
Python Video Tutorials