Entry & Leave Events

b1.bind('<Enter>',my_callback1)
b1.bind('<Leave>',my_callback2)
Tkinter Mouse Enter & Leave events to trigger function to manage the attributes using config()
Using config()
To change any attribute of the widget with the event we are using config() method. Several properties like text, font, background color etc can be changed inside the call back function.Call back function
Here is one call back function to change the background color and text of a Button and a Label.def my_callback1(event):
b1.config(text='Welcome',bg='lightgreen')
l2.config(text='Click to register',bg='lightyellow')b1.bind('<Enter>',my_callback1)import tkinter as tk
my_w = tk.Tk()
my_w.geometry("600x300")
def my_callback1(event):
b1.config(text='Welcome',bg='green')
l2.config(text='click this')
def my_callback2(event):
b1.config(text='Thanks ',bg='gray')
l2.config(text='You left the button')
def my_callback3(event):
l1.config(text='Welcome')
def my_callback4(event):
l1.config(text='Thanks ',bg='lightblue')
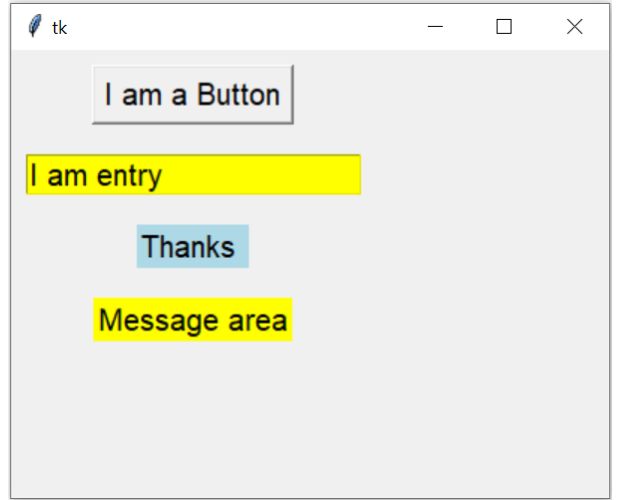
b1=tk.Button(my_w,text='I am a Button',font=22)
b1.grid(row=0,column=0,padx=10,pady=10)
str1=tk.StringVar(value='I am entry ')
e1=tk.Entry(my_w,text=str1,font=22,bg='yellow')
e1.grid(row=1,column=0,padx=10,pady=10)
l1=tk.Label(my_w,text='I am Label',font=22,bg='lightgreen')
l1.grid(row=2,column=0,padx=10,pady=10)
l2=tk.Label(my_w,text='Message area',font=22,bg='yellow')
l2.grid(row=3,column=0,padx=10,pady=10)
b1.bind('<Enter>',my_callback1) # Mouse enters the button
b1.bind('<Leave>',my_callback2) # Mouse leaves the button
e1.bind('<Enter>',lambda event:str1.set('Data here')) # entry
l1.bind('<Enter>',my_callback3) # Mouse enters the Label
l1.bind('<Leave>',my_callback4) # Mouse leaves the Label
my_w.mainloop()Mouse enter & Leave event over a Label
Mouse entry and leave event on Tkiner Label to update attributes by using config()
We used one Label here
import tkinter as tk
my_w = tk.Tk() # Root window
my_w.geometry("300x180") # width and height of the window
l1 = tk.Label(my_w, text='plus2net', width=15,font=26,bg='yellow' )
l1.grid(row=1,column=1,padx=70,pady=50)
l1.bind('<Enter>',lambda e:l1.config(text='Welcome',bg='lightgreen'))
l1.bind('<Leave>',lambda e:l1.config(text='Thanks',bg='yellow'))
my_w.mainloop() # Keep the window open Sin & cos curves in Canvas More Projects using Tkinter
Events

Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

 Python Video Tutorials
Python Video Tutorials