Python tkinter place ( layout )
Positioning of widgets based on absolute and relative coordinates with respect to parent window.
Tkinter layout management using place for absolute & relative height width and positioning of widget
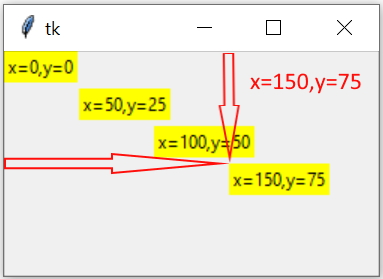
 Here is an example of layout of the page to place the components using x , y coordinates.
Here is an example of layout of the page to place the components using x , y coordinates.
We will keep Labels showing x ( horizontal ) and y ( vertical ) positions
Here
x=0 is left edge and y=0 is top edge of the window.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150") # Size of the window
l1=tk.Label(my_w,text='x=0,y=0',bg='yellow')
l1.place(x=0,y=0)
l2=tk.Label(my_w,text='x=50,y=25',bg='yellow')
l2.place(x=50,y=25)
l3=tk.Label(my_w,text='x=100,y=50',bg='yellow')
l3.place(x=100,y=50)
l4=tk.Label(my_w,text='x=150,y=75',bg='yellow')
l4.place(x=150,y=75)
my_w.mainloop() # Keep the window openrelx & rely
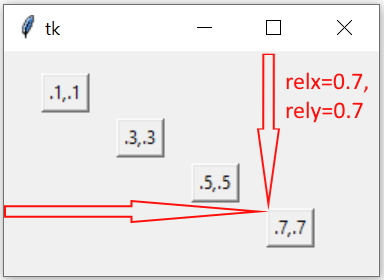
 We can use relative x ( horizontal ) and y ( vertical ) position with respect to width and height of the window by using relx and rely options.
We can use relative x ( horizontal ) and y ( vertical ) position with respect to width and height of the window by using relx and rely options.
relx and rely can take values from 0 to 1
relx=0 is left edge of the window relx=1 is right edge of the window.
rely=0 is top of the window and rely=1 is the bottom edge of the window. Here default value for
anchor='nw' is used.
l1=tk.Label(my_w,text='relx=.1,rely=.1 ',bg='yellow')
l1.place(relx=.1,rely=.1)
l2=tk.Label(my_w,text='x=.3,y=.3',bg='yellow')
l2.place(relx=.3,rely=.3)
l3=tk.Label(my_w,text='x=.5,y=.5',bg='yellow')
l3.place(relx=.5,rely=.5)
l4=tk.Label(my_w,text='x=.7,y=.7',bg='yellow')
l4.place(relx=.7,rely=.7)Understanding anchor

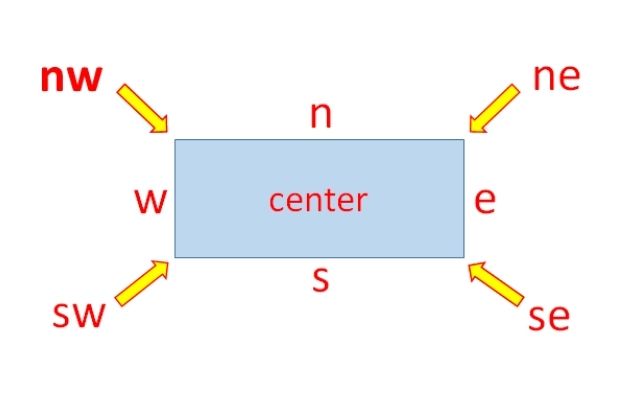
 The option anchor says which side or the corner of the widget to be considered for positing the widget in layout.
The option anchor says which side or the corner of the widget to be considered for positing the widget in layout. Values of anchor option is here
anchor=nw(default),ne,se,sw,n,s,e,w,center
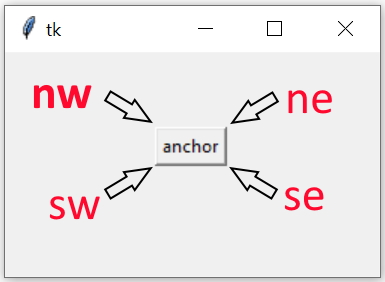
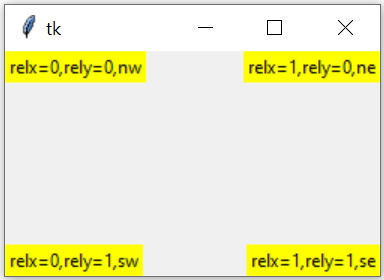
Using relx & rely with anchor at four corners
 We will place four Labels at four corners of a window. We will use relx and rely with values either 0 or 1 to assign relative position to widgets.
We will place four Labels at four corners of a window. We will use relx and rely with values either 0 or 1 to assign relative position to widgets.
We have to change the anchor values to position the widget at corners. Note that we have not used any fraction values for relx or rely.
l1=tk.Label(my_w,text='x=0, y=0, nw',bg='yellow')
l1.place(relx=0,rely=0,anchor='nw') # top left
l2=tk.Label(my_w,text='x=1, y=0, ne',bg='yellow')
l2.place(relx=1,rely=0,anchor='ne') # top right
l3=tk.Label(my_w,text='x=1, y=1, se',bg='yellow')
l3.place(relx=1,rely=1,anchor='se') # bottom right
l4=tk.Label(my_w,text='x=0, y=1, sw',bg='yellow')
l4.place(relx=0,rely=1,anchor='sw') # bottom left anchor and x,y coordinates
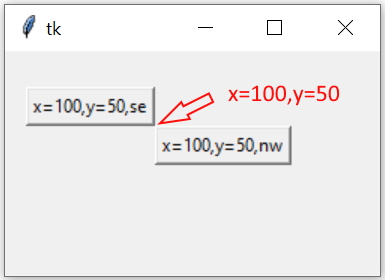
 Here both the buttons has same x and y coordinate value but are placed at different positions due to their respective anchor values. Note that the bottom right (
Here both the buttons has same x and y coordinate value but are placed at different positions due to their respective anchor values. Note that the bottom right ( anchor='se' ) corner of first widget is touching the top left ( anchor='nw' ) of second widget.
b1=tk.Button(my_w,text='x=100,y=50,se')
b1.place(x=100,y=50,anchor='se') # top left
b2=tk.Button(my_w,text='x=100,y=50,nw')
b2.place(x=100,y=50,anchor='nw')relwidth & relheight
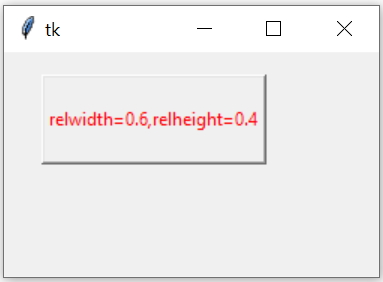
 The dimension of the widget can be fixed based on the size of the parent window by using relwidth and relheight options.
The dimension of the widget can be fixed based on the size of the parent window by using relwidth and relheight options.
Here
relwidth=1 will occupy the full width of the parent window, similarly relheight=1 will occupy the full height of the window.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150") # Size of the window
b1=tk.Button(my_w,text='relwidth=0.6,relheight=0.4',fg='red')
b1.place(relx=0.1,rely=0.1,relwidth=0.6,relheight=0.4)
my_w.mainloop() # Keep the window openplace_forget(): Remove and show widget using Button

How to Show and Hide Labels Using place_forget() in Tkinter
Button b1 will remove the center Label ( saying welcome ) and Button b2 will restore the same.
import tkinter as tk
my_w = tk.Tk()
font1=['Arial',18,'normal'] # Higher size font
my_w.geometry("490x300") # Size of the window
l1=tk.Label(my_w,text='x=10,y=10',bg='yellow')
l1.place(x=10,y=10)
l2=tk.Label(my_w,text='Welcome',bg='lightgreen',font=font1)
l2.place(x=210,y=100)
l3=tk.Label(my_w,text='x=100,y=50',bg='yellow')
l3.place(x=200,y=170)
b1 = tk.Button(my_w, text = "Hide text",font=font1 ,
command = lambda: l2.place_forget())
b1.place(x = 30, y = 200)
b2 = tk.Button(my_w, text = "Retrieve text", font=font1,
command = lambda: l2.place(x=210,y=100))
b2.place(x = 270, y =200 )
my_w.mainloop() # Keep the window openMoving widget left or right direction

Move widget in left and right direction on click of buttons by using place layout in Tkinter
We will use two buttons to move one Label in left or right direction.
import tkinter as tk
my_w = tk.Tk()
font1=['Arial',18,'normal'] # Higher size font
my_w.geometry("490x300") # Size of the window
x1=210
def my_upd(direction):
global x1
l2.place_forget() # remove the Label
if direction=='left':
x1=x1-10
elif direction=='right':
x1=x1+10
l2.place(x=x1,y=100) # Show the Label in new location
l2=tk.Label(my_w,text='Welcome',bg='lightgreen',font=font1)
l2.place(x=210,y=100)
b1 = tk.Button(my_w, text = "Left ",font=font1 ,
command = lambda: my_upd('left'))
b1.place(x = 30, y = 200)
b2 = tk.Button(my_w, text = "Right", font=font1,
command = lambda: my_upd('right'))
b2.place(x = 270, y =200 )
my_w.mainloop() # Keep the window openAdding UP and Down button for vertical movement

import tkinter as tk
my_w = tk.Tk()
my_w.geometry("490x300") # Size of the window
font1=['Arial',18,'normal'] # Higher size font
x1,y1=210,100 #intital position of Label
def my_upd(direction):
global x1,y1 # global variable
l2.place_forget() # removes the label
if direction=='left':
x1=x1-10
elif direction=='right':
x1=x1+10
elif direction=='up':
y1=y1-10
elif direction=='down':
y1=y1+10
l2.place(x=x1,y=y1) # New position
l2=tk.Label(my_w,text='Welcome',bg='lightgreen',font=font1)
l2.place(x=x1,y=y1)
b1=tk.Button(my_w,text='Left',font=font1,
command=lambda:my_upd('left'))
b1.place(x=30,y=200)
b2=tk.Button(my_w,text='Right',font=font1,
command=lambda:my_upd('right'))
b2.place(x=300,y=200)
b3=tk.Button(my_w,text='Up',font=font1,
command=lambda:my_upd('up'))
b3.place(x=170,y=150)
b4=tk.Button(my_w,text='Down',font=font1,
command=lambda:my_upd('down'))
b4.place(x=170,y=220)
my_w.mainloop() # Keep the window open
Mastering Tkinter place() Method - Managing Layout in #tkinter #python #placeLayout #TkinterGUI
Drag and Drop a button by using place layout
Pack Layout Grid Layout Frame rowconfigure() & columnconfigure()

Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

22-12-2023 | |
| Thank you | |
 Python Video Tutorials
Python Video Tutorials