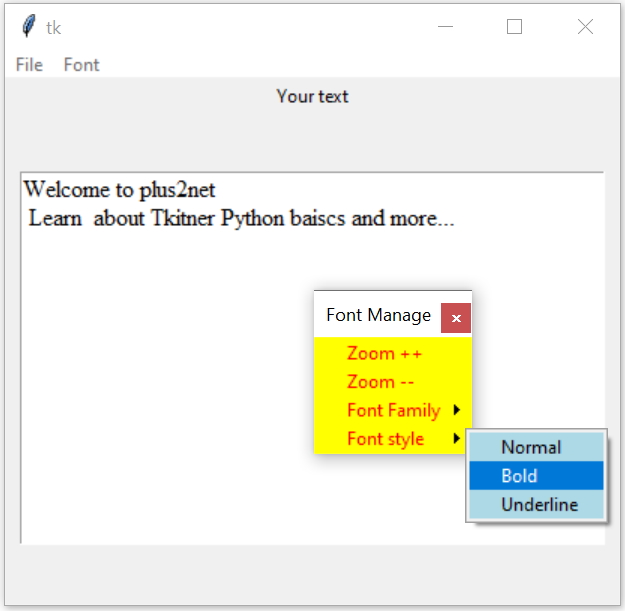
Font family size and style in tkinter Text

Tkinter managing font family, size and style of text widget from menu bar
my_font_family(f_type) | Receives font family name and set it |
my_font_size(dir) | Receives direction and accordingly increase or decrease font size |
my_font_style() | Reads the radio button selected value and set the style accordingly. |
font option of text widget
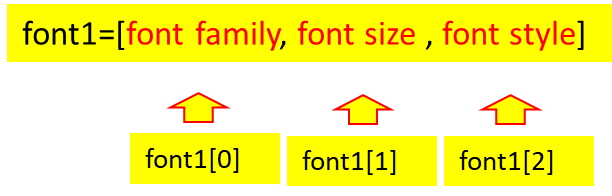
The font option of text widget takes three inputs, we will prepare one list and use it to add / update the font option.font1=['Times',12,'normal'] # default font details 
my_font_family(f_type)
Our Font menu item has one sub-menu menu_sub_family which can be used to select one of the font family. There is a command option to trigger the my_font_family() function with name of the font family passed as parameter. Here more font family can be added by extending the submenu menu_sub_family.menu_sub_family.add_command(label='Times',command=lambda:my_font_family('Times'))
menu_sub_family.add_command(label='Arial Black',command=lambda:my_font_family('Arial Black'))def my_font_family(f_type): # select font family
font1[0]=f_type # set the font family
t1.config(font=font1) # config the fontmy_font_size(dir)
We have two commands to in our font menu, both runs the same function my_font_size() with different parameters ( increase or decrease ) to give direction as parameter for changing the font size.menu_font.add_command(label="Zoom ++",command=lambda:my_font_size('increase')) #
menu_font.add_command(label="Zoom --",command=lambda:my_font_size('decrease'))def my_font_size(dir): # font size is increased or decreased
if(dir=='increase'):
font1[1]=font1[1]+2 # increase font size
elif(dir=='decrease'):
font1[1]=font1[1]-2 # decrease font size
t1.config(font=font1) # configure the font def my_font_style()
We will use radio buttons for this in our menu. One common IntVar() ( r1_v )is used for the radio buttons and it holds the value based on the user selection of radio button. For the three options Normal, Bold and Underline the variable r1_v holds the value 1, 2 and 3 respectively.r1_v = tk.IntVar(my_w) # for radio buttons menu_sub_style.add_radiobutton(label='Normal',value=1,variable=r1_v,command=lambda:my_font_style())
menu_sub_style.add_radiobutton(label='Bold',value=2,variable=r1_v,command=lambda:my_font_style())
menu_sub_style.add_radiobutton(label='Underline',value=3,variable=r1_v,command=lambda:my_font_style())def my_font_style(): # selection of sub menu for style
if(r1_v.get()==1): # reading the value of r1_v
font1[2]='normal'
elif(r1_v.get()==2):
font1[2]='bold'
elif(r1_v.get()==3):
font1[2]='underline'
t1.config(font=font1) # configure the fontFull code is here .
import tkinter as tk
from tkinter import *
from tkinter import BOTH, END, LEFT
my_w = tk.Tk()
my_w.geometry("700x450")
my_frame = Frame(my_w, width=600, height=400)
my_frame.pack(fill="both", expand=1)
my_frame.pack_propagate(0)
l1 = tk.Label(my_frame,text='Your text', width=10) #add Label
l1.pack(fill="both", expand=0,padx=10)
#l1.grid(row=0,column=0,sticky='W')
font1=['Times',12,'normal'] # default font details
t1 = tk.Text(my_frame,height=4,font=font1) #text box
t1.pack(fill="both", expand=1,padx=10,pady=40)
#t1.grid(row=1,column=0,columnspan=2,padx=5,pady=10)
my_str="Welcome to plus2net \n Learn "
my_str = my_str + " about Tkitner Python baiscs and more..."
t1.insert(tk.END, my_str) # add default string to text widget
def my_font_family(f_type): # select font family
font1[0]=f_type # set the font family
t1.config(font=font1) # config the font
def my_font_size(dir): # font size is increased or decreased
if(dir=='increase'):
font1[1]=font1[1]+2 # increase font size
elif(dir=='decrease'):
font1[1]=font1[1]-2 # decrease font size
t1.config(font=font1) # configure the font
def my_font_style(): # selection of sub menu for style
if(r1_v.get()==1): # reading the value of r1_v
font1[2]='normal'
elif(r1_v.get()==2):
font1[2]='bold'
elif(r1_v.get()==3):
font1[2]='underline'
t1.config(font=font1) # configure the font
r1_v = tk.IntVar(my_w) # for radio buttons
menubar = tk.Menu(my_w)
menu_font = tk.Menu(menubar,title='my title' ,
tearoff=1,fg='red',bg='yellow') # file
menu_file=tk.Menu(menubar,tearoff=0) # edit menu
menu_sub_family=tk.Menu(menu_font,tearoff=0,bg='lightgreen')
menu_sub_style=tk.Menu(menu_font,tearoff=0,bg='lightblue')
menu_font.add_command(label="Zoom ++",command=lambda:my_font_size('increase')) #
menu_font.add_command(label="Zoom --",command=lambda:my_font_size('decrease')) #
menu_font.add_cascade(label='Font Family',menu=menu_sub_family ) # add sub
menu_font.add_cascade(label='Font style',menu=menu_sub_style ) # add sub
menu_sub_family.add_command(label='Times',command=lambda:my_font_family('Times'))
menu_sub_family.add_command(label='Arial Black',command=lambda:my_font_family('Arial Black'))
menu_sub_style.add_radiobutton(label='Normal',value=1,variable=r1_v,command=lambda:my_font_style())
menu_sub_style.add_radiobutton(label='Bold',value=2,variable=r1_v,command=lambda:my_font_style())
menu_sub_style.add_radiobutton(label='Underline',value=3,variable=r1_v,command=lambda:my_font_style())
menubar.add_cascade(label="File", menu=menu_file) # Top Line
menubar.add_cascade(label="Font", menu=menu_font) # Top Line
menu_file.add_command(label="New") # Item 1 of file
menu_file.add_command(label="Open..") # Item 2
menu_file.add_separator()
menu_file.add_command(label="Exit", command=my_w.quit) # Item 3
my_w.config(menu=menubar) # adding menu to window
my_w.mainloop()
Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

 Python Video Tutorials
Python Video Tutorials