image and compound Options of Notebook ( tabs )

Tkinter Notebook to create tabs and managing options to add image underline state with click events
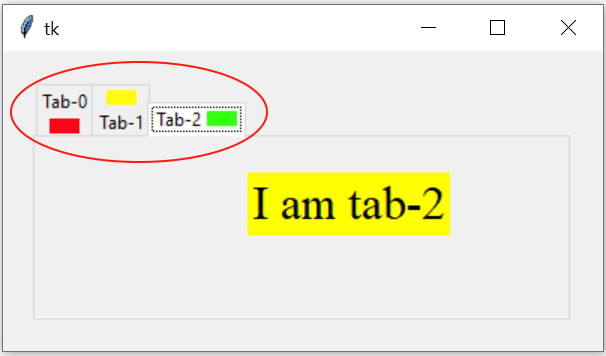
We can display image with text on the tabs. Manage the alignments by using compound option.
r1 = tk.PhotoImage(file='D:\\testing\\notebook\\r1.png')
y1 = tk.PhotoImage(file='D:\\testing\\notebook\\y1.png')
g1 = tk.PhotoImage(file='D:\\testing\\notebook\\g1.png')
my_tabs.add(tab0, text ='Tab-0', image=r1, compound='bottom')
my_tabs.add(tab1, text ='Tab-1', image=y1, compound='top')
my_tabs.add(tab2, text ='Tab-2', image=g1, compound='right')text: display text only
image: display image only
top, bottom, left, right:
none: the default. display the image if present, otherwise the text.
Full code is here
import tkinter as tk
from tkinter import *
from tkinter import ttk
my_w = tk.Tk()
my_w.geometry("400x200")
my_tabs = ttk.Notebook(my_w,padding=20) # declaring
tab0 = ttk.Frame(my_tabs)
tab1 = ttk.Frame(my_tabs)
tab2 = ttk.Frame(my_tabs)
r1 = tk.PhotoImage(file='D:\\testing\\notebook\\r1.png')
y1 = tk.PhotoImage(file='D:\\testing\\notebook\\y1.png')
g1 = tk.PhotoImage(file='D:\\testing\\notebook\\g1.png')
my_tabs.add(tab0, text ='Tab-0',image=r1, compound='bottom')
my_tabs.add(tab1, text ='Tab-1',image=y1, compound='top')
my_tabs.add(tab2, text ='Tab-2',image=g1, compound='right')
my_tabs.pack(expand = 1, fill ="both")
font1=('times',24,'normal')
l1=tk.Label(tab0,text='I am tab-0',bg='yellow',font=font1)
l1.place(relx=0.4,rely=0.2) # using place
l2=tk.Label(tab1,text='I am tab-1',bg='yellow',font=font1)
l2.place(relx=0.4,rely=0.2) # using place
l3=tk.Label(tab2,text='I am tab-2',bg='yellow',font=font1)
l3.place(relx=0.4,rely=0.2) # using place
my_w.mainloop() # Keep the window openUpdating image and compound options
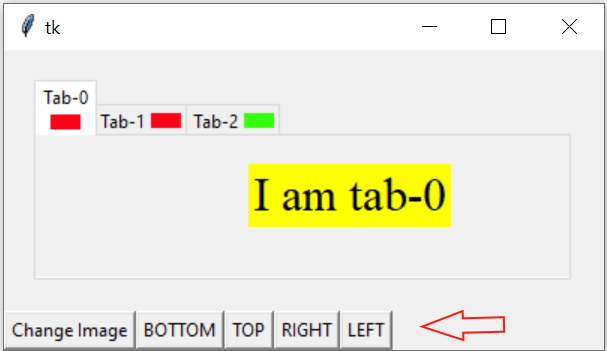
We can read the values of the options and then change the same. Heredef my_fun():
my_dict=my_tabs.tab(tab1) # reading all option values as dictionary
print(my_dict['image']) # print the value
my_tabs.tab(tab1,image=r1) # Change the image 
We can connect these values to click event of buttons, on Click the Image and compound value can be changed.
Full code is here
import tkinter as tk
from tkinter import *
from tkinter import ttk
my_w = tk.Tk()
my_w.geometry("400x200")
my_tabs = ttk.Notebook(my_w,padding=20) # declaring
tab0 = ttk.Frame(my_tabs)
tab1 = ttk.Frame(my_tabs)
tab2 = ttk.Frame(my_tabs)
r1 = tk.PhotoImage(file='D:\\testing\\notebook\\r1.png')
y1 = tk.PhotoImage(file='D:\\testing\\notebook\\y1.png')
g1 = tk.PhotoImage(file='D:\\testing\\notebook\\g1.png')
my_tabs.add(tab0, text ='Tab-0',image=r1, compound='bottom')
my_tabs.add(tab1, text ='Tab-1',image=y1, compound='top')
my_tabs.add(tab2, text ='Tab-2',image=g1, compound='right')
my_tabs.pack(expand = 1, fill ="both")
def my_fun():
my_dict=my_tabs.tab(tab1) # reading option values as dictionary
print(my_dict['image']) # print the value
my_tabs.tab(tab1,image=r1) # Change the image
font1=('times',24,'normal')
l1=tk.Label(tab0,text='I am tab-0',bg='yellow',font=font1)
l1.place(relx=0.4,rely=0.2) # using place
l2=tk.Label(tab1,text='I am tab-1',bg='yellow',font=font1)
l2.place(relx=0.4,rely=0.2) # using place
l3=tk.Label(tab2,text='I am tab-2',bg='yellow',font=font1)
l3.place(relx=0.4,rely=0.2) # using place
b3=tk.Button(my_w,text='Change Image', command=lambda:my_fun())
b3.pack(side=LEFT)
b4=tk.Button(my_w,text='BOTTOM',
command=lambda:my_tabs.tab(tab1,compound='bottom'))
b4.pack(side=LEFT)
b4=tk.Button(my_w,text='TOP',
command=lambda:my_tabs.tab(tab1,compound='top'))
b4.pack(side=LEFT)
b5=tk.Button(my_w,text='RIGHT',
command=lambda:my_tabs.tab(tab1,compound='right'))
b5.pack(side=LEFT)
b4=tk.Button(my_w,text='LEFT',
command=lambda:my_tabs.tab(tab1,compound='left'))
b4.pack(side=LEFT)
my_w.mainloop() # Keep the window openNotebook
hide() forget() and select() Methods state sticky underline
On Tab change event to display Tab Number

Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

 Python Video Tutorials
Python Video Tutorials