PanedWindow

PanedWindow is a container allowing user to adjust the size by using the mouse. It takes orientation as Horizontal or vertical. By dragging the movable border known as sash we can adjust the width or height ( based on orientation ) of the available space for widgets inside pane.
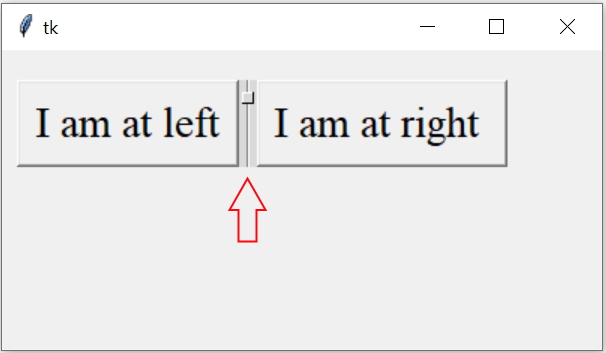
Tkinter Panedwindow container to manage the pane size by mouse dragging of sash with handle
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("400x200")
my_w.title("www.plus2net.com") # Adding a title
my_pw = tk.PanedWindow(orient=tk.HORIZONTAL)
#my_pw = tk.PanedWindow(orient=tk.VERTICAL)
font1=('Times',22,'normal')
b1 = tk.Button(my_w,text='I am at left',font=font1)
b2 = tk.Button(my_w,text='I am at right ',font=font1)
my_pw.add(b1)
my_pw.add(b2)
my_pw.grid(row=0,column=0,padx=10,pady=20)
my_w.mainloop()Options

background | Background colour of the pane. |
bd | Width of the border, give a different Background colour to check. |
bg | Same as background ( above ). |
borderwidth | In pixel with of the border |
cursor | Shape of the cursor while moving over the panes. ( List of cursor shapes ) To check remove the widgets from pane and watch the cursor shape |
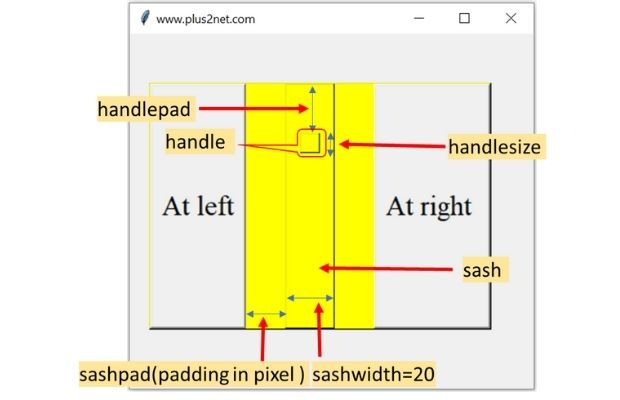
handlepad | Distance of the handle from top ( Horizontal orientation ) or from Left ( Vertical orient) |
handlesize | side length of a sash handle ( handle is square shaped ) |
height | Height of the pane in pixel. ( depends on widgets size ) |
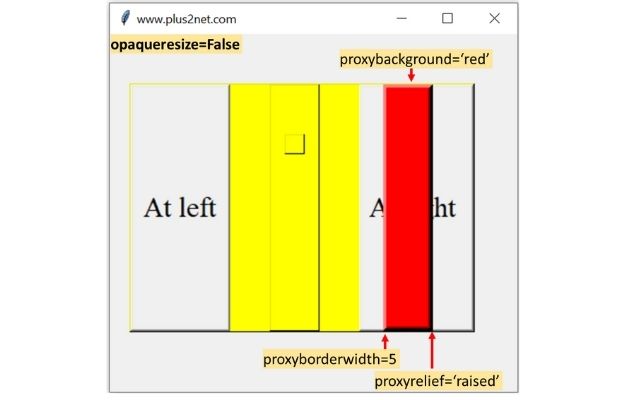
opaqueresize | True | False, Resizing of pane is done when mouse button is released. |
orient | HORIZONTAL | VERTICAL values we can assign. |
proxybackground | Background colour while drawing the proxy ( related to opaqueresize ) |
proxyborderwidth | Width of the proxy border ( related to opaqueresize ). |
proxyrelief | flat , relief to use while drawing proxy. ( All type of values for relief ) |
relief | type of relief for the pane ( All type of values for relief ) |
sashcursor | Cursor shape when mouse is over the sash ( list of cursor shapes are here ) |
sashpad | Padding from the shash |
sashrelief | type of the relief for the sash ( All type of values for relief ) |
sashwidth | width of the sash |
showhandle | False | True, to show the handle or not. |
width | Width of the pane in pixel. |

The default option values for panedwindow
List is here .background: SystemButtonFace
bd: 1
bg: SystemButtonFace
borderwidth: 1
cursor:
handlepad: 8
handlesize: 8
height:
opaqueresize: 1
orient: horizontal
proxybackground:
proxyborderwidth: 2
proxyrelief: flat
relief: flat
sashcursor:
sashpad: 0
sashrelief: flat
sashwidth: 3
showhandle: 0
width:for options in my_pd.config():
print(options + ": " + str(my_pw[options]))my_pw = tk.PanedWindow(orient=tk.HORIZONTAL,bg='yellow',
height=250,sashpad=40,sashrelief='raised',sashwidth=50,showhandle=True,
relief='raised',handlepad=50,handlesize=20,opaqueresize=False,
proxybackground='red',proxyborderwidth=5,proxyrelief='raised')More than two widgets in PanedWindow
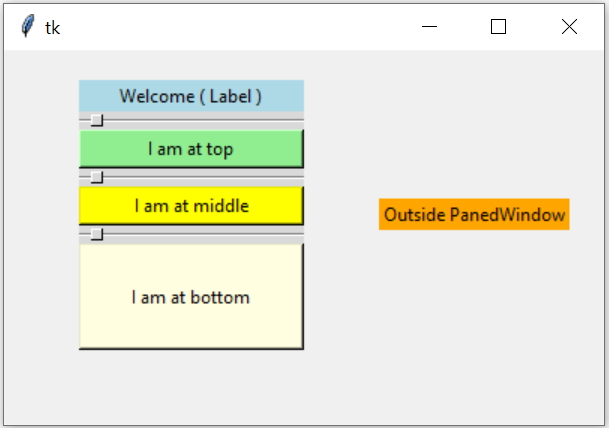
Here we will go for VERTICAL orientation and use some more options like height.
Here we are including three buttons inside our PanedWindow. We will also include one Label inside the PanedWindow and one at right ( outside ) of the PanedWindow.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("400x250")
my_w.title("www.plus2net.com") # Adding a title
my_pw = tk.PanedWindow(orient=tk.VERTICAL,height=180)
my_pw.grid(row=0,column=0,padx=50,pady=20)
l1 = tk.Label(my_w,text='Welcome ( Label )',width=20,bg='lightblue')
b1 = tk.Button(my_w,text='I am at top',width=20,bg='lightgreen')
b2 = tk.Button(my_w,text='I am at middle',width=20,bg='yellow')
b3 = tk.Button(my_w,text='I am at bottom',width=20,bg='lightyellow')
l4= tk.Label(my_w,text='Outside PanedWindow',bg='orange')
l4.grid(row=0,column=1)
my_pw.add(l1) # include label in PanedWindow
my_pw.add(b1) # include button in PandWindow
my_pw.add(b2) # incldue 2nd button
my_pw.add(b3) # 3rd button added.
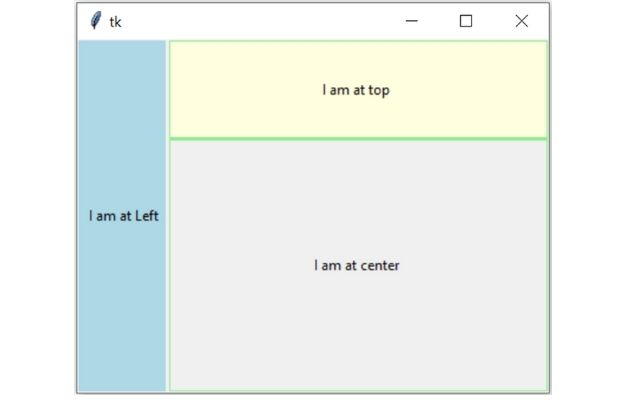
my_w.mainloop()Example 1

import tkinter as tk
from tkinter import *
my_w = tk.Tk()
my_w.geometry("400x500")
my_h = tk.PanedWindow(my_w, orient=tk.HORIZONTAL)
my_h.pack(side=TOP,fill=BOTH,expand=True) # fill the full space
#One label is added to my_h
my_h.add(tk.Label(my_h, text=' I am at Left ',bg='lightblue'))
#Create one more pane my_v
#this pane is the child of my_h ( not the child of root my_w)
my_v = tk.PanedWindow(my_h, orient=tk.VERTICAL,bg='lightgreen')
my_v.add(tk.Label(my_v, text='I am at top ',height=5,bg='lightyellow'))
my_v.add(tk.Label(my_v, text='I am at center '))
my_h.add(my_v) # added to main pane my_h
my_w.mainloop()
Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

 Python Video Tutorials
Python Video Tutorials