Image On Off switch


Here are two images used. ( Right click and save images in PNG format )


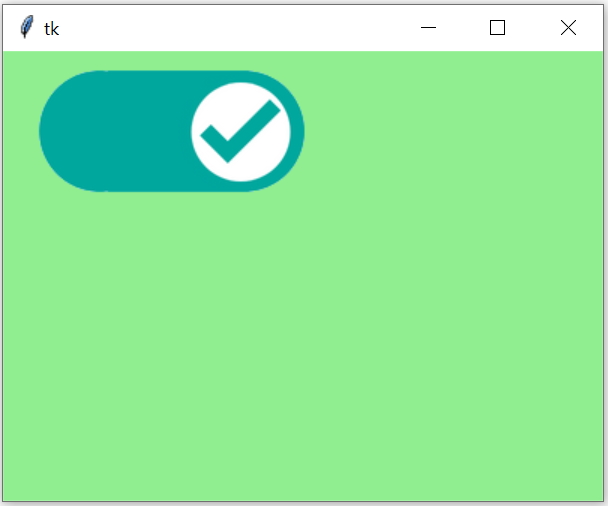
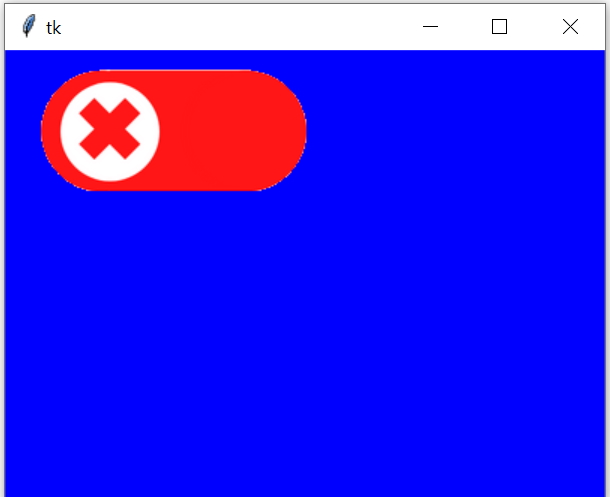
Tkinter button with ON OFF images switch to configure window background colour for night mode
We can use this as Night Mode switch and change the window background colour. Here the variables are set to two different colours, this can be changed to match your requirements.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("400x300") # Size of the window
colour_night='lightgreen' # Change the night colour
colour_day='blue' # change the day colour
my_w.configure(background=colour_day) # default background of window
my_img_on = tk.PhotoImage(file = "D:\\testing\\on-off-on.png")
my_img_off = tk.PhotoImage(file = "D:\\testing\\on-off-off.png")
def my_upd():
if(b1['bg']==colour_day):
b1.config(image=my_img_on,bg=colour_night,activebackground=colour_night)
my_w.configure(background=colour_night)
else:
b1.config(image=my_img_off,bg=colour_day,activebackground=colour_day)
my_w.configure(background=colour_day)
b1=tk.Button(my_w,image=my_img_off,
relief='flat',bg=colour_day,command=lambda:my_upd())
b1.grid(row=1,column=1,padx=20,pady=10)
my_w.mainloop() # Keep the window openExplanation of Tkinter GUI Code with Toggle Button
This Tkinter code creates a GUI window with a toggle button that changes both the background color of the window and the button image each time it is clicked. Below is a line-by-line breakdown of the code:Code Explanation
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("400x300") # Size of the window
colour_night='lightgreen' # Change the night colour
colour_day='blue' # Change the day colour
my_w.configure(background=colour_day) # Default background of window- Window Setup: my_w is the main window with a set size of 400x300 pixels.
- Background Colors: Two color variables are defined (colour_night and colour_day) for night and day colors.
- Initial Background Color: The window background is set to colour_day (blue).
my_img_on = tk.PhotoImage(file = "D:\\testing\\on-off-on.png")
my_img_off = tk.PhotoImage(file = "D:\\testing\\on-off-off.png") Toggle Function for Button and Background
def my_upd():
if(b1['bg']==colour_day):
b1.config(image=my_img_on,bg=colour_night,activebackground=colour_night)
my_w.configure(background=colour_night)
else:
b1.config(image=my_img_off,bg=colour_day,activebackground=colour_day)
my_w.configure(background=colour_day)- Conditional Check: It checks the current background color of b1. If it matches colour_day, it changes the button to the "on" image, sets the background color to colour_night, and updates the window background to colour_night.
- Else Block: If the background is not colour_day, it switches back to the "off" image and colour_day background.
Creating the Button
b1=tk.Button(my_w,image=my_img_off,
relief='flat',bg=colour_day,command=lambda:my_upd())
b1.grid(row=1,column=1,padx=20,pady=10)- command Attribute: command=lambda:my_upd() binds the my_upd() function to the button, so clicking it triggers my_upd().
- Button Placement: The button is placed in the grid layout at row 1, column 1, with padding (20px x 10px).
Run the Tkinter Loop
my_w.mainloop() # Keep the window openSummary
This code demonstrates how to use a toggle button in a Tkinter window to change both the button image and the background color. The use of the command attribute for button functionality and conditional logic for toggling colors makes it a straightforward and dynamic example of creating interactive GUIs.Ttkbootstrap Checkbuttons as toggle switch
Resizing image using PIL Upload and display image file Colorchooser

Subhendu Mohapatra
Author
🎥 Join me live on YouTubePassionate about coding and teaching, I publish practical tutorials on PHP, Python, JavaScript, SQL, and web development. My goal is to make learning simple, engaging, and project‑oriented with real examples and source code.
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.
https://www.plus2net.com

 Python Video Tutorials
Python Video Tutorials